goodthings4me.tistory.com
■ 표 스타일 CSS
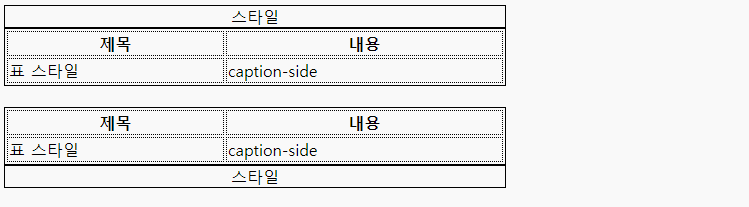
O caption-side
- 캡션 태그(<caption></caption>, 설명글)는 기본으로 표 위쪽에 표시됨
- caption-side 이용해 아래쪽에 표시 가능
- 형식
caption-side: top | bottom
<head>
<style>
table { /* 바깥 테두리 실선 */
border: 1px solid black;
caption-side: top;
}
table th,
td { /* 셀 점선 */
border: 1px dotted black;
}
.top caption {
caption-side: top;
border: 1px solid;
width: 500px;
}
.bottom caption {
caption-side: bottom;
border: 1px solid;
width: 500px;
}
</style>
</head>
<body>
<div>
<table class="top">
<caption>스타일</caption>
<tr>
<th>제목</th>
<th>내용</th>
</tr>
<tr>
<td>표 스타일</td>
<td>caption-side</td>
</tr>
</table>
<br>
<table class="bottom">
<caption>스타일</caption>
<tr>
<th>제목</th>
<th>내용</th>
</tr>
<tr>
<td>표 스타일</td>
<td>caption-side</td>
</tr>
</table>
</div>
</body>
O border, border-collapse, border-spacing, empty-cells
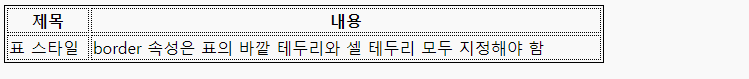
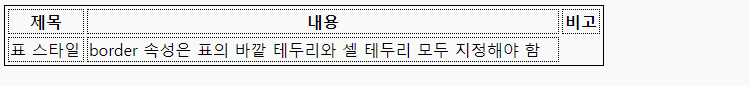
- border 속성은 표의 바깥 테두리와 셀 테두리 모두 지정해야 함
* 표와 셀 사이에 공백이 생김 (두 줄로 표시됨)
<head>
<style>
table { /* 바깥 테두리 실선 */
width: 600px;
border: 1px solid black;
}
table th,
td { /* 셀 점선 */
border: 1px dotted black;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<th>제목</th>
<th>내용</th>
</tr>
<tr>
<td>표 스타일</td>
<td>border 속성은 표의 바깥 테두리와 셀 테두리 모두 지정해야 함</td>
</tr>
</table>
</div>
</body>
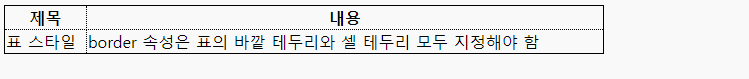
- border-collapse 속성은 표 테두리와 셀 테두리를 합칠(한 줄로 표시) 것인지 설정
* 형식 : border-collapse: collapse | separate
* collapse는 테두리를 하나로, separate 따로 표시(기본값)
<head>
<style>
table { /* 바깥 테두리 실선 */
width: 600px;
border: 1px solid black;
border-collapse: collapse; /* separate */
}
table th,
td { /* 셀 점선 */
border: 1px dotted black;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<th>제목</th>
<th>내용</th>
</tr>
<tr>
<td>표 스타일</td>
<td>border 속성은 표의 바깥 테두리와 셀 테두리 모두 지정해야 함</td>
</tr>
</table>
</div>
</body>
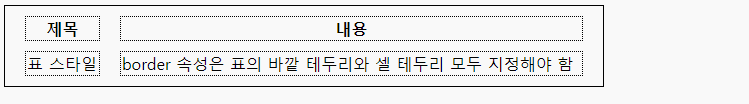
- border-spacing
* border-collapse: separate에서 셀 간 사이의 거리 지정 (셀과 셀 사이의 공백 크기)
* 형식 : border-spacing: <크기>
border-spacing: 20px 10px;
* 값이 1개 : 수평거리와 수직거리 같게 지정
* 값이 2개 : 첫번째 값은 수평거리, 두번째 값은 수직거리
<head>
<style>
table { /* 바깥 테두리 실선 */
width: 600px;
border: 1px solid black;
border-collapse: separate;
border-spacing: 20px 10px;
}
table th,
td { /* 셀 점선 */
border: 1px dotted black;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<th>제목</th>
<th>내용</th>
</tr>
<tr>
<td>표 스타일</td>
<td>border 속성은 표의 바깥 테두리와 셀 테두리 모두 지정해야 함</td>
</tr>
</table>
</div>
</body>
- empty-cells
* border-collapse: separate에서 내용 없는 빈 셀들의 표시 여부 지정
* 형식 : empty-cells: show | hide
<head>
<style>
table { /* 바깥 테두리 실선 */
width: 600px;
border: 1px solid black;
border-collapse: separate;
border-spacing: 3px;
empty-cells: hide;
}
table th,
td { /* 셀 점선 */
border: 1px dotted black;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<th>제목</th>
<th>내용</th>
<th>비고</th>
</tr>
<tr>
<td>표 스타일</td>
<td>border 속성은 표의 바깥 테두리와 셀 테두리 모두 지정해야 함</td>
<td></td>
</tr>
</table>
</div>
</body>
O table-layout
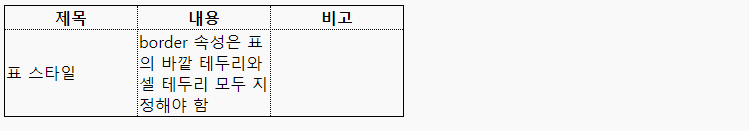
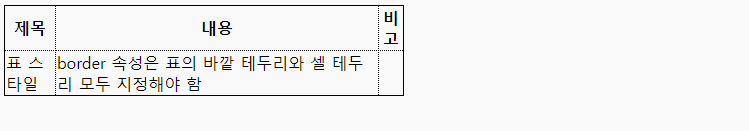
- 셀 안의 내용에 많고 적음에 따라 셀 너비를 변동시킬지 여부 결정
- 형식 : table-layout: fixed | auto
- fixed : 셀 내용에 따라 너비가 달라지지 않음(셀 너비 고정)
- auto : 셀 내용에 따라 셀의 너비가 달라짐(기본값)
<head>
<style>
table { /* 바깥 테두리 실선 */
width: 400px;
border: 1px solid black;
border-collapse: collapse;
table-layout: fixed; /* auto */
}
table th,
td { /* 셀 점선 */
border: 1px dotted black;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<th>제목</th>
<th>내용</th>
<th>비고</th>
</tr>
<tr>
<td>표 스타일</td>
<td>border 속성은 표의 바깥 테두리와 셀 테두리 모두 지정해야 함</td>
<td></td>
</tr>
</table>
</div>
</body>

O text-align
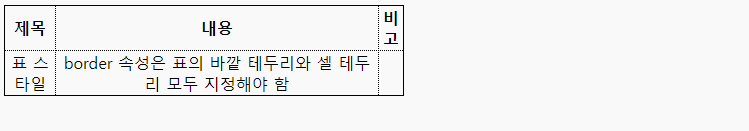
- 셀 안에서의 수평정렬 방법
- 형식 : text-align: left | right | center
<head>
<style>
table { /* 바깥 테두리 실선 */
width: 400px;
border: 1px solid black;
border-collapse: collapse;
table-layout: auto; /* fixed */
}
table th,
td { /* 셀 점선 */
border: 1px dotted black;
text-align: center; /* left, right, center */
}
</style>
</head>
<body>
<div>
<table>
<tr>
<th>제목</th>
<th>내용</th>
<th>비고</th>
</tr>
<tr>
<td>표 스타일</td>
<td>border 속성은 표의 바깥 테두리와 셀 테두리 모두 지정해야 함</td>
<td></td>
</tr>
</table>
</div>
</body>
O vertical-align
- 셀 안에서의 수직정렬 방법
- 형식 : vertical-align: top | bottom | middle
<head>
<style>
table { /* 바깥 테두리 실선 */
width: 600px;
border: 1px solid black;
border-collapse: collapse;
table-layout: fixed; /* auto */
}
table th,
td { /* 셀 점선 */
border: 1px dotted black;
text-align: center; /* left, right, center */
vertical-align: top; /* top, bottom, middle */
}
</style>
</head>
<body>
<div>
<table>
<tr>
<th>제목</th>
<th>내용</th>
<th>비고</th>
</tr>
<tr>
<td>표 스타일</td>
<td>border 속성은 표의 바깥 테두리와 셀 테두리 모두 지정해야 함</td>
<td>vertical-align</td>
</tr>
</table>
</div>
</body>
# 참고자료
Do it HTML5 + CSS3 웹 표준의 정석 2016
모던 웹 디자인을 위한 HTML5+CSS3 입문 2015
'IT(Tip)' 카테고리의 다른 글
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #10(grid system) (0) | 2020.10.06 |
|---|---|
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #9(문단 적용 스타일) (0) | 2020.10.06 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #7(float, shadow) (0) | 2020.09.29 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #6(위치 속성 - position, z-index, overflow) (0) | 2020.09.28 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #5(폰트 속성 - font, line-height, text-align) (0) | 2020.09.27 |






댓글