goodthings4me.tistory.com
■ 가변 그리드 레이아웃
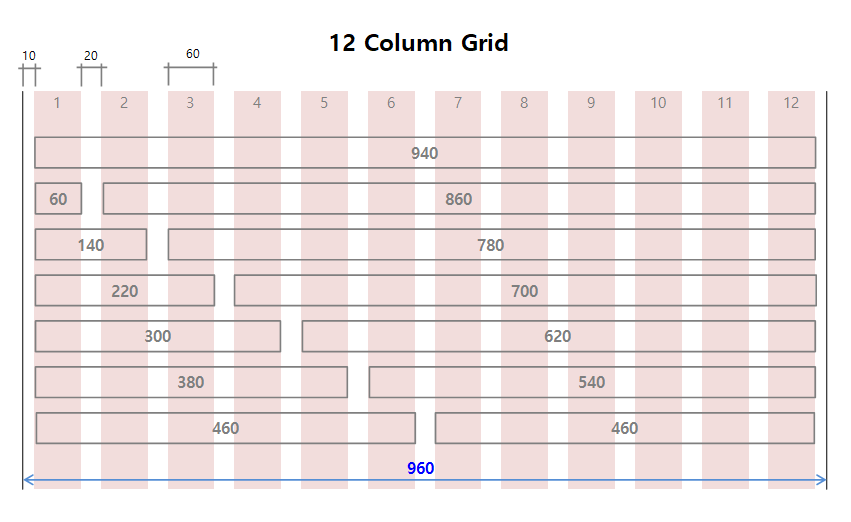
O 그리드 시스템(grid system)
- 화면을 여러 개의 컬럼(column)으로 나누어 필요할 때마다 컬럼들을 묶어 배치하는 방법
- 화면 너비 값에 따라
960 그리드 시스템,
1200 그리드 시스템 등으로 나뉨
- 컬럼 개수에 따라
12 컬럼 그리드 시스템,
16컬럼 그리드 시스템,
24컬럼 그리드 시스템 등으로 나뉨
- 주로 960픽셀 12 컬럼의 그리드 시스템 사용

O 고정 그리드 레이아웃
- 화면 너비를 픽셀로 일정하게 고정하고 레이아웃 만듦
- 문서의 맨 바깥 부분을 #wrapper 요소로 묶고 너비를 960px로 지정
- 헤더와 본문, 사이드 바, 푸터를 배치. 이때 너비는 px 값.
- 화면 너비가 좁아질 경우, 내용의 일부가 가려질 수 있음
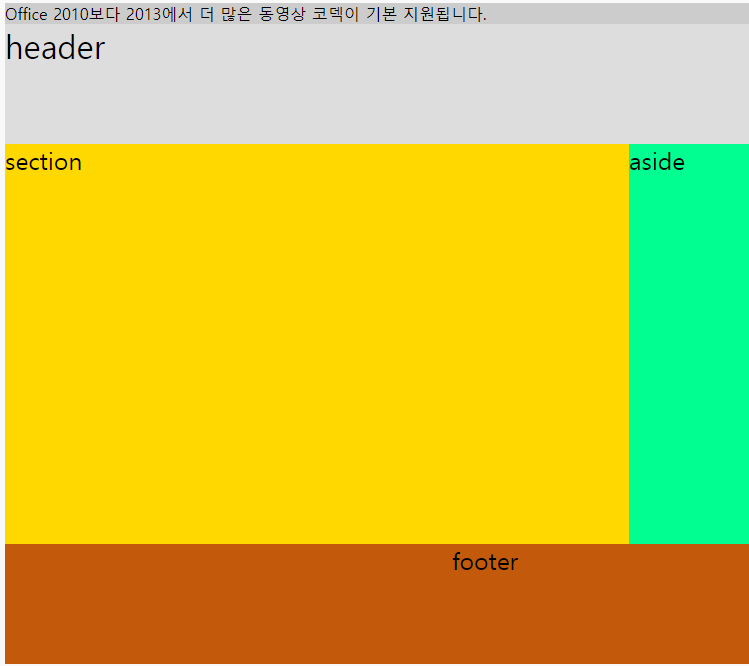
O 가변 그리드 레이아웃
- 화면 너비를 % 같은 가변 값으로 지정
- 전체를 감싸는 요소의 너비를 %로 변환 (화면에 꽉 차게 하고 싶으면 100%, 여유 두려면 적당히)
- 전체를 감싸는 요소의 너비를 기준으로 각 요소의 너비를 계산
- (요소의 너비 / 콘텐츠 전체를 감싸는 요소의 너비) * 100
- 가변 그리드 레이아웃을 사용할 경우, 너비 값이 줄어들면 실제 콘텐츠를 확인하기 불편하므로 가능하면 간결한 디자인 사용하는 것이 좋음
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가변 그리드 레이아웃</title>
<script src="prefixfree.min.js"></script>
<style>
#wrapper {
width: 960px;
margin: 0 auto;
background-color: #ccc;
}
.content img {
max-width: 100%;
height: auto;
}
header {
width: 100%;
height: 120px;
background-color: #ddd;
font-size: 2rem;
}
.content {
float: left;
width: 65%;
height: 400px;
padding: 0%;
background-color: #ffd800;
font-size: 1.5rem;
}
.right-side {
float: right;
width: 35%;
height: 400px;
background-color: #00ff90;
font-size: 1.5rem;
}
footer {
clear: both; /* 좌우측에 어떤 요소도 배치않도록 함 */
width: 100%;
height: 120px;
background-color: #c3590a;
font-size: 1.5rem;
display: block;
text-align: center;
}
</style>
</head>
<body>
<div id="wrapper">
Office 2010보다 2013에서 더 많은 동영상 코덱이 기본 지원됩니다.
<header>header</header>
<section class="content">section</section>
<aside class="right-side">aside</aside>
<footer>footer</footer>
</div>
</body>
※ 가변 글꼴
- em 단위 : 부모 요소 폰트의 대문자 M 너비를 1em으로 지정. 1em =16px
글자 크기(em) = 글자 크기(px)/16px
<style>
.header-text { font-size: 2em; }
.content { font-size: 1.5em; }
.right-side { font-size: 1.5em; }
footer { font-size: 1.5em; }
</style>
- rem 단위 : em 단위는 부모 요소가 중첩될 경우 글자 크기가 계속 달라짐. rem은 처음부터 기본 크기를 지정하고 그것을 기준으로 글자 크기를 지정
<style>
body { font-size: 16px; }
.header-text { font-size: 2rem; }
.content { font-size: 1.5rem; }
.right-side { font-size: 1.5rem; }
footer { font-size: 1.5rem; }
</style>
※ 가변 이미지 (fluid image)
- 브라우저 창의 너비가 변하더라도 이미지 너비 값은 변하지 않음
- 가변 이미지로 만들면 창의 너비에 따라 이미지 너비도 조절됨
* css 이용, max-width; 100% 로 지정
<style>
.content img {
max-width: 100%;
height: auto;
}
</style>
--> 단점 : 모바일에서도 PC와 같은 용량의 이미지 다운로드가 필요
# 참고자료
Do it HTML5 + CSS3 웹 표준의 정석 2016
모던 웹 디자인을 위한 HTML5+CSS3 입문 2015
'IT(Tip)' 카테고리의 다른 글
| Windows 10 GodMode(갓모드) 기능 설정하기 (0) | 2020.10.13 |
|---|---|
| Windows 10 관련 주요 실행 명령어 (0) | 2020.10.12 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #9(문단 적용 스타일) (0) | 2020.10.06 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #8(table style) (0) | 2020.10.05 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #7(float, shadow) (0) | 2020.09.29 |





댓글