goodthings4me.tistory.com
■ 하나의 단락(문단)에 적용되는 스타일
O text-indent 속성
- 문단위 첫 글자를 얼마나 들여 쓸지 지정
- 형식
text-indent: <크기> | <백분율>
- <크기> : 단위와 함께 지정, 음수도 가능
- <백분율> : 부모 요소의 너비를 기준으로 상대적 크기 지정
<head>
<style>
.indent1 {
background-color: cyan;
text-indent: 15px; /* 15px만큼 들여쓰기 */
}
.indent2 {
background-color: cyan;
text-indent: 5%;
}
</style>
</head>
<body>
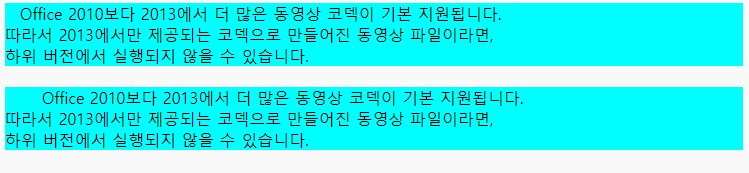
<div class="indent1">Office 2010보다 2013에서 더 많은 동영상 코덱이 기본 지원됩니다.<br>
따라서 2013에서만 제공되는 코덱으로 만들어진 동영상 파일이라면,<br>
하위 버전에서 실행되지 않을 수 있습니다.
</div>
<br>
<div class="indent2">Office 2010보다 2013에서 더 많은 동영상 코덱이 기본 지원됩니다.<br>
따라서 2013에서만 제공되는 코덱으로 만들어진 동영상 파일이라면,<br>
하위 버전에서 실행되지 않을 수 있습니다.
</div>
</body>
O list-style-type 속성
- 순서 없는 목록의 블릿이나 순서 목록의 숫자를 바꾸는 속성
- 형식
list-style-type: none | <순서 없는 목록의 블릿> | <순서 목록의 번호>
- 순서 없는 목록의 블릿 : disc, circle, square, none
- 순서 목록의 번호
decimal : 1, 2, 3, ...
decimal-leading-zero : 01, 02, 03, ...
lower-roman : i, ii, iii iv, ...
upper-roman : I, II, III, IV, ...
lower-alpha : a, b, c, ...
upper-alpha : A, B, C, ...
<head>
<style>
.lstyle1 {
list-style-type: circle;
}
.lstyle2 {
list-style-type: upper-roman;
}
</style>
</head>
<body>
<div>
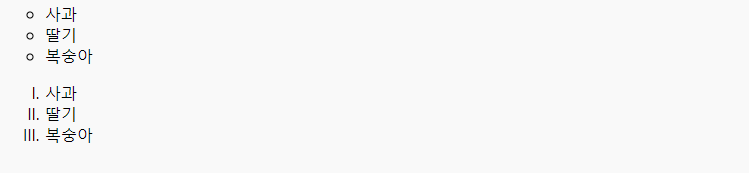
<ul class="lstyle1">
<li>사과</li>
<li>딸기</li>
<li>복숭아</li>
</ul>
<ul class="lstyle2">
<li>사과</li>
<li>딸기</li>
<li>복숭아</li>
</ul>
</div>
</body>
O 그레이디언트(그라데이션 효과로 배경 꾸미기)
- 2가지 이상의 색상이 잘 섞여서 표현되며, 이미지 없이도 원하는 효과를 원하는 요소에 적용 가능
- 크기가 없는 배경 이미지이므로 background-image나 background 속성에서 사용
- 구형 브라우저 버전에서는 브러우저 접두사를 붙여야 동작함
* 접두사 -webkit-, -moz-, -o- 등
<head>
<style>
.grad {
background: blue; /* 그라데이션 지원않는 브라우저용 */
background: linear-gradient(to right bottom, blue, white); /* 표준 구문 */
}
</style>
</head>
<body>
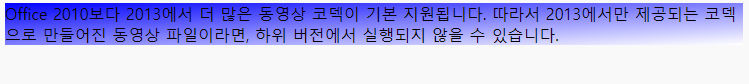
<div class="grad">Office 2010보다 2013에서 더 많은 동영상 코덱이 기본 지원됩니다.
따라서 2013에서만 제공되는 코덱으로 만들어진 동영상 파일이라면, 하위 버전에서 실행되지 않을 수 있습니다.
</div>
</body>
# 참고자료
Do it HTML5 + CSS3 웹 표준의 정석 2016
모던 웹 디자인을 위한 HTML5+CSS3 입문 2015
'IT(Tip)' 카테고리의 다른 글
| Windows 10 관련 주요 실행 명령어 (0) | 2020.10.12 |
|---|---|
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #10(grid system) (0) | 2020.10.06 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #8(table style) (0) | 2020.10.05 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #7(float, shadow) (0) | 2020.09.29 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #6(위치 속성 - position, z-index, overflow) (0) | 2020.09.28 |





댓글