goodthings4me.tistory.com
■ float 속성
O 웹 페이지 만들 때 가장 많이 사용하는 스타일 속성
- 속성 : left, right, none, unset, inline-start, inline-end
O float 속성을 사용한 수평 정렬
- float 속성을 사용하여 태그를 수평으로 정렬
<head>
<style>
.box {
width: 100px;
height: 100px;
background-color: #abcdef;
margin: 10px;
padding: 10px;
float: left; /* 1, 2 순서가 right 시 좌측부터 2, 1 순서로 변경 */
}
</style>
</head>
<body>
<div class="box"># 1</div>
<div class="box"># 2</div>
</body>

O float 속성을 사용한 레이아웃 구성
- 자손에 float 속성 적용 시 부모의 overflow 속성에 hidden 키워드 적용
<head>
<style>
</style>
</head>
<body>
<div id="header">
<h1>Header</h1>
</div>
<div id="navigation">
<h1>Navigation</h1>
</div>
<div id="wrap">
<div id="aside">
<h1>Aside</h1>
<p>좌측 영역 - 서브 메뉴, 광고 등</p>
</div>
<div id="section">
<h1>Section</h1>
<p>본문 내용 - 무슨 내용이든 </p>
</div>
</div>
<div id="footer">
<h1>Footer</h1>
</div>
</body>
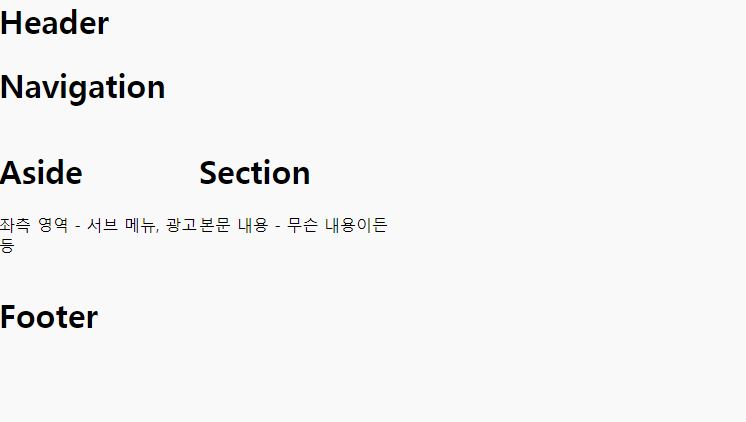
※ 위 레이아웃을 아래처럼 스타일 지정
<head>
<style>
body {
width: 960px;
margin: 0 auto; /* body 태그 중앙 정렬 */
}
#wrap {
overflow: hidden;
}
#aside {
width: 200px;
float: left;
}
#section {
width: 760px;
float: left;
}
</style>
</head>
<body>
<div id="header">
<h1>Header</h1>
</div>
<div id="navigation">
<h1>Navigation</h1>
</div>
<div id="wrap">
<div id="aside">
<h1>Aside</h1>
<p>좌측 영역 - 서브 메뉴, 광고 등</p>
</div>
<div id="section">
<h1>Section</h1>
<p>본문 내용 - 무슨 내용이든 </p>
</div>
</div>
<div id="footer">
<h1>Footer</h1>
</div>
</body>
■ 그림자 속성(text-shadow, box-shadow) 부여하기
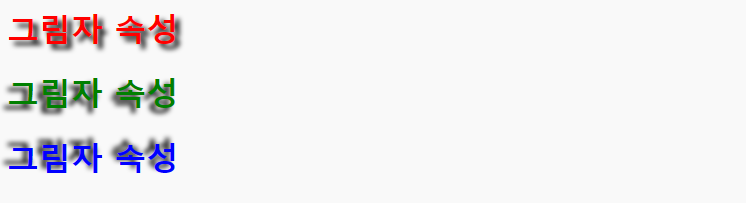
O text-shadow 속성
- 텍스트에 그림자 효과를 추가해 텍스트를 입체적으로 보이게 함
- 형식
text-shadow : none | <가로 거리> <세로 거리> <번짐 정도> <색상>
<head>
<style>
.shadow1 {
color: red;
text-shadow: 5px 5px 5px #000;
}
.shadow2 {
color: green;
text-shadow: -5px 5px 5px #000;
}
.shadow3 {
color: blue;
text-shadow: -5px -5px 5px #000;
}
</style>
</head>
<body>
<div>
<h1 class="shadow1">그림자 속성</h1>
<h1 class="shadow2">그림자 속성</h1>
<h1 class="shadow3">그림자 속성</h1>
</div>
</body>
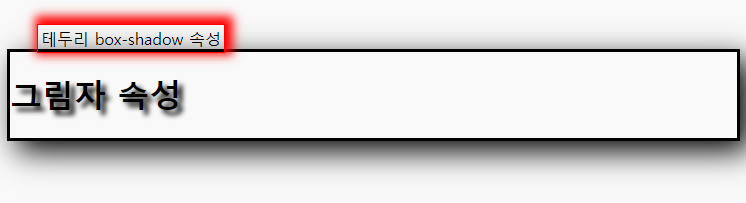
O box-shadow 속성
- 요소의 테두리를 감싸는 그림자 효과 내기
- 형식
box-shadow: none | <그림자 값> [, <그림자 값>]
* <그림자 값> : <수평거리> <수직거리> <흐름정도> <번짐정도> <색상>
<head>
<style>
.box {
margin: 30px;
padding: 3px;
border: 1px solid red;
box-shadow: 3px -3px 10px 5px red;
}
</style>
</head>
<body>
<br>
<span class="box">테두리 box-shadow 속성</span>
</body>
<head>
<style>
div {
border: 3px solid black;
box-shadow: 10px 10px 30px black;
text-shadow: 5px 5px 5px black;
}
</style>
</head>
<body>
<div>
<h1>그림자 속성</h1>
</div>
</body>

# 참고자료
Do it HTML5 + CSS3 웹 표준의 정석 2016
모던 웹 디자인을 위한 HTML5+CSS3 입문 2015
'IT(Tip)' 카테고리의 다른 글
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #9(문단 적용 스타일) (0) | 2020.10.06 |
|---|---|
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #8(table style) (0) | 2020.10.05 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #6(위치 속성 - position, z-index, overflow) (0) | 2020.09.28 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #5(폰트 속성 - font, line-height, text-align) (0) | 2020.09.27 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #4(배경 속성 - background) (0) | 2020.09.26 |






댓글