goodthings4me.tistory.com
■ 배경 속성 (background-image/size/repeat/attachment/position)
특정 태그의 배경 이미지 또는 배경 색상을 지정하는 스타일 속성
O background 속성
- 배경 관련 속성을 줄여서 표기
background: url('images/bg3.png') no-repeat fixed right bottom;
O background-color
- 문서 배경색 또는 지정한 요소의 배경색 (배경색은 상속X)
O background-image 속성
- 배경 이미지 지정(이미지를 반복해서 채움)
- 이미지 속성에는 파일 경로(URL) 또는 그레이디언트 입력
- 형식
background-image: url('파일경로/파일명') | none
<head>
<style>
body {
background-image: url('backgroundFront.png');
}
</style>
</head>
O background-size 속성
- 배경 이미지 크기 조절 : 단위(%) 또는 키워드 입력
- 형식
background-size: auto | cover | contain | <크기 값> | <백분율>
* auto : 원래 배경 크기만큼 표시(이미지 크기 유지)
* cover : 배경 이미지로 요소를 모두 덮도록 확대/축소(가로 세로 비율 유지)
* contain : 요소 안에 배경 이미지가 다 들어오도록 확대/축소(가로 세로 비율 유지)
* <크기 값> : 요소에 적용할 너비, 높이 지정하여 확대/축소(하나만 지정 시 비율 자동 계산)
* <백분율> : 원래 크기를 기준으로 확대/축소
O background-repeat 속성
-이미지가 패턴을 이루어 여러 개 출력
- 형식
background-repeat: repeat | no-repeat | repeat-x | repeat-y | round | space
* repeat-x : X축 방향으로 이미지 반복
* repeat-y : Y축 방향으로 이미지 반복
<head>
<style>
body {
background-image: url('backgroundFront.png');
background-size: 100%;
background-repeat: no-repeat;
}
</style>
</head>
O background-attachment 속성
- 배경 이미지를 어떠한 방식으로 화면에 붙일지 지정
* 배경이미지는 놔두고 콘텐츠만 움직이게 하는 속성
- 형식
backgrund-attachment: scroll | fixed
* scroll : 화면 스크롤과 함께 배경 이미지도 스크롤 (기본값)
* fixed : 화면이 스크롤되더라도 배경 이미지는 고정
<head>
<style>
body {
background-color: #e7e7e8;
background-image: url('backgroundFront.png');
background-size: 100%;
background-repeat: no-repeat;
background-attachment: fixed; /* 배경 이미지 고정 - 스크롤 내려도 보임 */
}
</style>
</head>
O background-position 속성
- 배경 이미지를 반복하지 않을 경우, 배경 이미지를 표시할 위치 지정
- 형식
background-position: <수평위치> <수직위치>;
* <수평위치> : left | center | right | <백분율> | <길이 값>
* <수직위치> : top | center | bottom | <백분율 > | <길이 값>
<head>
<style>
body {
background-image: url('images/gb2.jpg');
background-repeat: no-repeat;
background-position: left top;
</style>
</head>
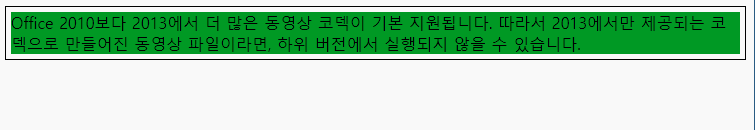
O background-clip 속성
- 배경색을 어디까지 적용할 지 지정 (박스 모델 기준)
- 형식
background-clip: border-box | padding-box | content-box
* border-box : 박스 모델의 가장 외곽 테두리까지 적용
* padding-box : 박스 모델의 테두리를 뺀 패딩 범위까지 적용
* content-box : 박스 모델에서 내용 부분에만 적용
<head>
<style>
.bg1 {
border: 1px solid #000000;
padding: 5px;
background-color: #009924;
background-clip: content-box;
}
</style>
</head>
<body>
<div class="bg1">Office 2010보다 2013에서 더 많은 동영상 코덱이 기본 지원됩니다.
따라서 2013에서만 제공되는 코덱으로 만들어진 동영상 파일이라면,
하위 버전에서 실행되지 않을 수 있습니다.
</div>
</body>
# 참고자료
Do it HTML5 + CSS3 웹 표준의 정석 2016
모던 웹 디자인을 위한 HTML5+CSS3 입문 2015






댓글