goodthings4me.tistory.com
■ CSS에서 캐스캐이딩 이해하기
O 캐스캐이딩(Cascading)은 '위에서 아래로 흐른다'는 뜻으로 캐스캐이딩 스타일 시트(CSS)와 스타일 시트는 같은 의미로 사용하고 있음
O 스타일 우선순위는 스타일 규칙의 중요도, 적용범위에 따라 결정되며, 그 순위에 따라 위에서 아래로 적용됨
- 사용자 스타일 시트 : 시스템에서 만든 스타일로 사용자가 제어할 수 없음
- 제작자 스타일 시트 : 제작자가 만든 스타일
- 브라우저 스타일 시트 : 각 브라우저의 기본 스타일
O 스타일 우선순위
⑴ 사용자 스타일 시트의 중요 스타일
⑵ 제작자 스타일 시트의 중요 스타일
⑶ 제작자 스타일 시트의 일반 스타일
⑷ 사용자 스타일 시트의 일반 스타일
⑸ 브라우저 스타일 시트
⑹ 얼마나 한정지을 수 있는가에 따라, 인라인스타일 > id 스타일 > class 스타일 > Tag 스타일 순이며,
⑺ 소스 순서에 따라, 중요도와 명시도가 같다면 소스 순서에 따라 결정하되 소스에서 나중에 온 스타일이 먼저 온 스타일을 덮어 씀
<head>
<style>
.h1 {
color: blue;
}
#habor {
border: 1px solid gray;
padding: 10px;
/* 테두리와 내용 사이의 여백 */
color: green;
}
.heading {
color: red;
}
</style>
</head>
<body>
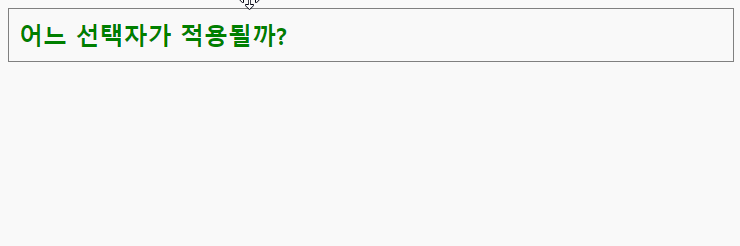
<h2 class="heading" id="habor">어느 선택자가 적용될까?</h2>
</body>

O 스타일 상속 : 태그들의 포함 관계에 따라 부모 요소의 스타일을 자식 요소로 위에서 아래로 전달
- 모든 속성이 상속되는 것은 아님(배경색, 배경이미지 등은 상속X)
- 부모 요소와 자식 요소가 충돌된다면, 우선순위로 결정됨
O CSS3와 CSS 모듈
- CSS3 모듈의 표준 규약이 아닌 속성들은 브라우저에 따라 다른 방식으로 지원됨
- 속성 이름 앞에 접두사(prefix)를 붙여 브라우저별로 구분해야 함
* 웹키트 방식 브라우저(사파리, 크롬 등)은 -webkit-
* 게코 방식 브라우저(모질라, 파이어폭스 등)은 -moz-
* 오페라 브라우저는 -o-
* MS IE는 -ms-
* 브라우저 접두사를 자동으로 붙여주는 'prefix-free.js' 사용하면 편리(https://leaverou.github.io/prefixfree/prefixfree.min.js 다운로드)
■ CSS3 스타일 - 단위 (크기, 색상, URL)
O 크기 단위
- px(픽셀, 절대적 크기), %(상대적 크기), em(배수, 상대적 크기), cm, mm, inch
- 크기 단위 0을 입력 시 단위 입력하지 않아도 됨
<head>
<style>
p:nth-child(1) {}
p:nth-child(2) {
font-size: 16px;
}
p:nth-child(3) {
font-size: 100%;
}
p:nth-child(4) {
font-size: 1.0em;
}
</style>
</head>
<body>
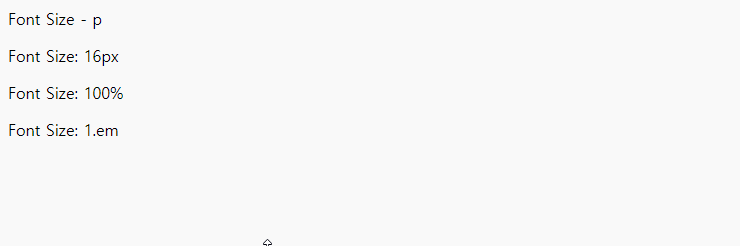
<p>Font Size - p</p> <!-- 4가지 표현 모두 동일 크기임 -->
<p>Font Size: 16px</p>
<p>Font Size: 100%</p>
<p>Font Size: 1.em</p>
</body>

<head>
<style>
p:nth-child(1) {}
p:nth-child(2) {
font-size: 16px;
}
p:nth-child(3) {
font-size: 24px;
}
p:nth-child(4) {
font-size: 36px;
}
</style>
</head>
<body>
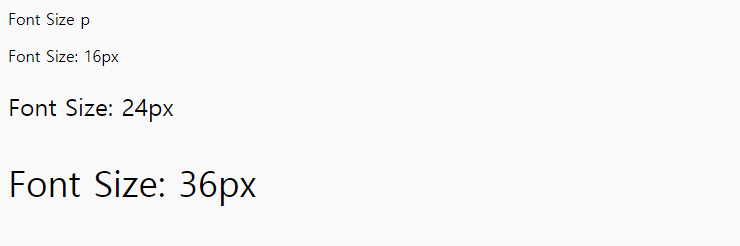
<p>Font Size p</p> <!-- <p> 태그 font-size 속성 기본 크기 16px -->
<p>Font Size: 16px</p>
<p>Font Size: 24px</p>
<p>Font Size: 36px</p>
</body>

<head>
<style>
* { /* 전체 적용 */
font-size: 12px;
}
h1 {
font-size: 3em;
}
h2 {
font-size: 1.5em;
}
</style>
</head>
<body>
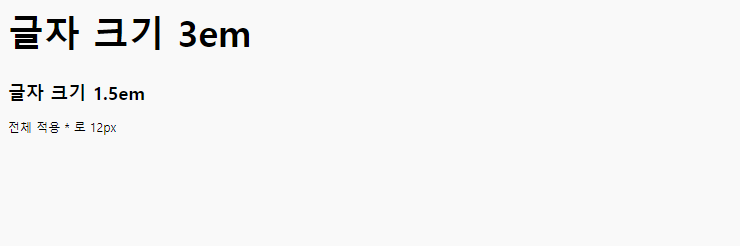
<h1>글자 크기 3em</h1>
<h2>글자 크기 1.5em</h2>
<P>전체 적용 * 로 12px</P>
</body>

※ 가변 글꼴
- em 단위 : 부모 요소 폰트의 대문자 M 너비를 1em으로 지정. 1em =16px
글자 크기(em) = 글자 크기(px)/16px
<style>
.header-text { font-size: 2em; }
.content { font-size: 1.5em; }
.right-side { font-size: 1.5em; }
footer { font-size: 1.5em; }
</style>
- rem 단위 : em 단위는 부모 요소가 중첩될 경우 글자 크기가 계속 달라짐. rem은 처음부터 기본 크기를 지정하고 그것을 기준으로 글자 크기를 지정
<style>
body { font-size: 16px; }
.header-text { font-size: 2rem; }
.content { font-size: 1.5rem; }
.right-side { font-size: 1.5rem; }
footer { font-size: 1.5rem; }
</style>
O 색상 단위
- 키워드(red, blue,...)로 입력하거나
- 아래의 각 단위 입력
① hex코드 : #FFFFFF (16진수, 000 ~ FFF 3자리도 입력 가능)
color: #ff0;
② color: rgb(red, green, blue); 또는 color: rgb(255, 255, 255);
③ rgba(red, green, blue, alpha(투명도 0.0 ~ 1.0))
color: rgba(255,0,0,0.3);
④ hsl(hue, saturation, lightness) --> (색상, 채도, 밝기)
color: hsl(240, 100%, 50%);
⑤ hsla(hue, saturation, lightness, alpha)
O URL 단위
- 이미지 파일이나 폰트 파일 불어올 때 URL 단위 사용
<style>
body { background-image: url('./desert.jpg'); }
</style>
# 참고자료
Do it HTML5 + CSS3 웹 표준의 정석 2016
모던 웹 디자인을 위한 HTML5+CSS3 입문 2015
'IT(Tip)' 카테고리의 다른 글
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #3(박스 속성 - width, height, margin, padding, box-sizing) (0) | 2020.09.25 |
|---|---|
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #2(가시 속성 display, visibility, opacity) (0) | 2020.09.24 |
| [WordPress] 워드프레스와 KBoard 게시판 글꼴에 나눔고딕 적용하기 (0) | 2020.09.23 |
| Visual Studio Code 탐색기에 프로젝트 폴더를 2개 이상 여는 방법 (0) | 2020.09.07 |
| 파이썬 아나콘다(Anaconda) 업데이트 하기 (0) | 2020.09.07 |






댓글