goodthings4me.tistory.com
■ 박스 속성 (width, height, margin, padding, box-sizing)
O width 속성과 height 속성
- 글자 등을 직접 감싸는 영역의 크기를 지정
<head>
<style>
* {
border: 1px solid rgb(247, 169, 169)
}
div {
background-color: rgb(239, 243, 239);
width: 400px;
height: 50px;
}
</style>
</head>
<body>
<div>글자 등을 직접 감싸는 영역의 크기를 지정</div>
</body>
O margin 속성과 padding 속성
- margin과 padding은 component(ex. tag) 사이의 여백을 조정할 때 사용
- margin은 border를 기준으로 바깥 영역의 여백이고 padding은 안쪽 영역의 여백
- margin, border, padding, content 순으로 박스 정리됨
- margin, padding 속성은 top, right, bottom, left 순으로 지정
* margin 10px 20px 30px 40px;
* margin 10px 20px; --> top/bottom right/left 순
- 형식
padding: <크기> | <백분율> | auto
padding-top[right | bottom | left]: <크기> | <백분율> | auto
margin: <크기> | <백분율> | auto
margin-top[right | bottom | left]: <크기> | <백분율> | auto
<head>
<style>
* {
border: 1px solid black;
}
div {
background-color: rgb(156, 231, 156);
width: 350px;
height: 50px;
margin: 20px 50px; /* 박스 상/하 20px, 좌우 50px */
padding: 30px;
border: 3px solid #eb9797;
}
.comment {
background-color: rgb(156, 231, 156);
width: 450px;
height: 100px;
margin: 10px; /* 박스 상/하/좌/우 10px */
padding: 10px;
border: 1px solid #868484;
}
</style>
</head>
<body>
<div>
<p>글자 등을 직접 감싸는 영역의 크기를 지정</p>
</div>
<div class="comment">
- 태그 전체 크기<br>
전체 너비 = width + 2 x (margin + border + padding)<br>
전체 높이 = height + 2 x (margin + border + padding)<br>
</div>
</body>
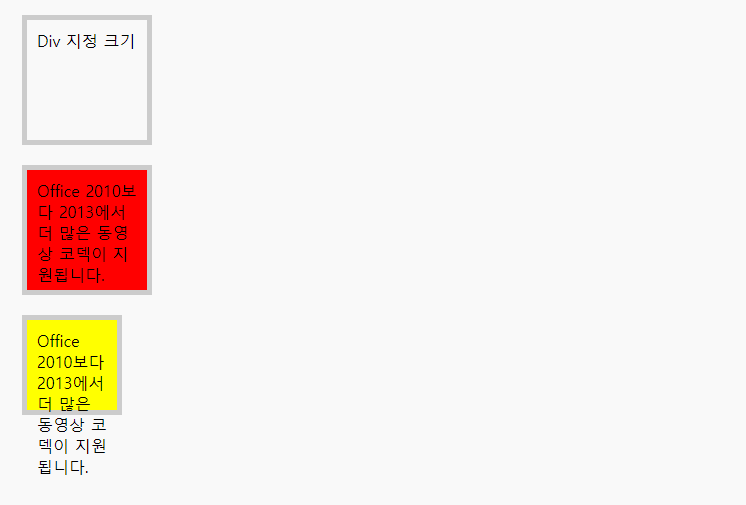
O box-sizing 속성
- 박스(Box) 모델의 width 속성과 height 속성이 차지하는 범위 기준 지정
box-sizing: content-box[border-box];
- content-box : width, height 속성 범위는 내용을 감싸는 크기에만 한정되며, border, padding의 크기는 width, height 속성 범위에 포함되지 않는다.
* 즉, width, height 크기 = content-box 크기이기 때문에 전체 박스는 border, padding의 크기가 더해져서 더 커진다.
- border-box : width, height 속성 범위에 border, padding의 크기가 포함됨
* 즉, width, height 크기 = content + border, padding의 크기이기 때문에 박스는 그대로, content 내용 부분은 작아짐
<head>
<style>
div {
width: 100px;
height: 100px;
margin: 20px;
padding: 10px;
border: 5px solid #cccccc;
}
div:nth-child(1) { /* div에 지정된 크기 */
}
div:nth-child(2) {
background-color: red;
box-sizing: content-box; /* default 속성, 콘텐츠 영역 기준 */
}
div:nth-child(3) {
background-color: yellow;
box-sizing: border-box;/* 테두리까지 포함된 영역 기준 */
}
</style>
</head>
<body>
<div>Div 지정 크기</div>
<div>Office 2010보다 2013에서 더 많은 동영상 코덱이 지원됩니다.</div>
<div>Office 2010보다 2013에서 더 많은 동영상 코덱이 지원됩니다.</div>
</body>
<head>
<style>
.box {
margin-top: 20px;
width: 500px;
height: 60px;
border: 2px solid red;
padding: 10px;
}
.box1 {
margin-top: 20px;
box-sizing: content-box; /* 콘텐츠 영역 기준 */
width: 500px;
height: 60px;
border: 2px solid blue;
padding: 10px;
}
.box2 {
margin-top: 20px;
box-sizing: border-box; /* 테두리까지 포함된 영역 기준 */
width: 500px;
height: 60px;
border: 2px solid green;
padding: 10px;
}
</style>
<body>
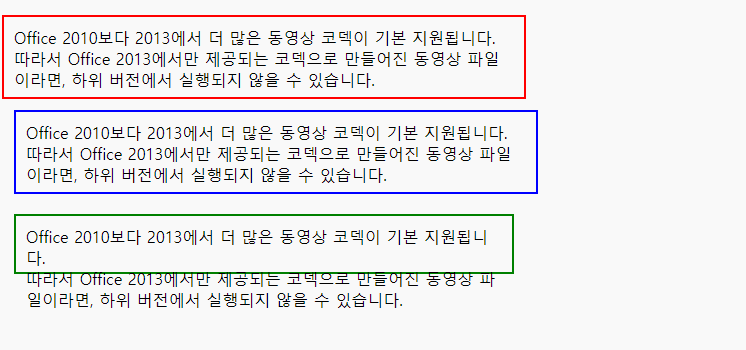
<div class="box">
Office 2010보다 2013에서 더 많은 동영상 코덱이 기본 지원됩니다.<br>
따라서 Office 2013에서만 제공되는 코덱으로 만들어진 동영상 파일이라면,
하위 버전에서 실행되지 않을 수 있습니다.
<div class="box1">
Office 2010보다 2013에서 더 많은 동영상 코덱이 기본 지원됩니다.<br>
따라서 Office 2013에서만 제공되는 코덱으로 만들어진 동영상 파일이라면,
하위 버전에서 실행되지 않을 수 있습니다.
</div>
<div class="box2">
Office 2010보다 2013에서 더 많은 동영상 코덱이 기본 지원됩니다.<br>
따라서 Office 2013에서만 제공되는 코덱으로 만들어진 동영상 파일이라면,
하위 버전에서 실행되지 않을 수 있습니다.
</div>
</body>
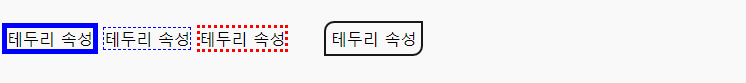
O 테두리 속성 (border-width/style/color/radius)
- border 속성 : 테두리 두께, 색상, 스타일 등을 묶어 표기 (순서 상관없음)
border: <두께> | <색상> | <스타일>
border-top: <두께> | <색상> | <스타일>
border-right: <두께> | <색상> | <스타일>
border-bottom: <두께> | <색상> | <스타일>
border-left: <두께> | <색상> | <스타일>
- border-color 속성 : 테두리 색상
border-color: <색상>
border-top-color: <색상>
border-right-color: <색상>
border-bottom-color: <색상>
border-left-color: <색상>
- border-width 속성 : 테두리 너비(두께) 지정, 단위(px), 키워드(thick, medium, thin)
border-width: <크기> | thin | medium | thick
border-top-width <크기> | thin | medium | thick
border-right-width <크기> | thin | medium | thick
border-bottom-width <크기> | thin | medium | thick
border-left-width <크기> | thin | medium | thick
- border-style 속성 : 테두리의 형태 지정
border-style: none | solid | dotted | hidden | dashed | double | groove | inset | outset | ridge
* none : 기본값
* solid : 실선
* dotted : 점선
* hidden : 테두리 안나타남. border-collapse: collapse일 경우, 다른 테두리도 표시안됨
* dashed : 짧은 선(직선으로 된 점선)
* double : 이중선(겹선). 두 선 사이의 간격은 border-width 값으로 지정
* groove : 홈이 파인 듯 입체적인 선 (조각)
* inset : border-collapse: separate일 경우 창에 박혀있는 것처럼 표시되고, border-collapse: collapse일 경우 groove와 같은 표시
* outset : border-collapse: separate일 경우 튀어나온 것처럼 표시되고, border-collapse: collapse일 경우 ridge와 같은 표시
* ridge : 튀어나온 것처럼 표시
- border-radius 속성 : 꼭지점의 둥근 형태 만들기
* 형식 : border-radius: 좌상 우상 우하 좌하;
border-radius: <크기> | <백분율>
- border-top-left-radius: <크기> | <백분율>
- border-top-right-radius: <크기> | <백분율>
- border-bottom-left-radius: <크기> | <백분율>
- border-bottom-right-radius: <크기> | <백분율>
- 테두리 넣을 때는 border-width, border-style, border-color 속성 모두 사용
<head>
<style>
.box1 {
border-width: 5px;
border-style: solid;
border-color: blue;
}
.box2 {
border-width: thin;
border-style: dashed;
border-color: blue;
}
.box3 {
border: medium dotted red; /* 한 줄로 입력 */
}
.box4 {
margin: 30px;
padding: 5px;
border: 2px solid #1a1619;
border-radius: 10px 0px 10px 0px; /* 좌상 우상 우하 좌하 */
}
</style>
</head>
<body>
<br>
<span class="box1">테두리 속성</span>
<span class="box2">테두리 속성</span>
<span class="box3">테두리 속성</span>
<span class="box4">테두리 속성</span>
</body>
# 참고자료
Do it HTML5 + CSS3 웹 표준의 정석 2016
모던 웹 디자인을 위한 HTML5+CSS3 입문 2015
'IT(Tip)' 카테고리의 다른 글
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #5(폰트 속성 - font, line-height, text-align) (0) | 2020.09.27 |
|---|---|
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #4(배경 속성 - background) (0) | 2020.09.26 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #2(가시 속성 display, visibility, opacity) (0) | 2020.09.24 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #1(스타일 우선순위, 크기/색상/URL 단위) (0) | 2020.09.23 |
| [WordPress] 워드프레스와 KBoard 게시판 글꼴에 나눔고딕 적용하기 (0) | 2020.09.23 |






댓글