goodthings4me.tistory.com
■ CSS3 스타일 - 가시 속성 (display, visibility, opacity)
O CSS의 블록과 인라인에 대한 이해
- 블록(block) 레벨 요소 : 요소를 삽입했을 때 혼자 한 줄을 차지(너비 100%)하는 요소이며, 두번째 요소는 무조건 다음줄에 표시됨
* 예) <div>, <p>, <h1~h6>
- 인라인(inline) 레벨 요소 : 줄을 차지하지 않는 요소(필요한 만큼만 차지, 옆에 비워둠), 두번째 요소는 오른쪽에 표시됨. 화면에 표시되는 콘텐츠 만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있음
* 예) <img>, <strong>, <span>
- inline-block : 요소배치는 inline, 실제 내용에는 block 속성 지정
* 마진, 패딩 등의 속성을 배치해야 할 경우에 inline-blick으로 해야 함
O 박스(box) 모델
- 실제 내용이 표시되는 영역을 중심으로 해서 그 전체 영역을 사각형이라고 생각하는 것
- 실제 콘텐츠 영역, 패딩(padding), 박스의 테두리(border), 그리고 마진(margin) 등의 요소로 구성됨 (마진>테두리>패딩>콘텐츠)
* 마진 : 요소와 요소 사이의 여백
* 패딩 : 콘텐츠(텍스트, 이미지 등)에 테두리 그릴 시 콘텐츠와 테두리 사이의 여백
- 실제 콘텐츠 영역의 크기는 width, height 속성으로 지정
* width: <크기> | <백분율> | auto (<백분율>은 부모 요소 기준임)
* height: <크기> | <백분율> | auto
* 모던 브라우저에서 박스 모델의 전체 너비는 width 값 + 좌우 패딩 + 좌우 테두리
- 개발자 도구 창에서 박스 모델 확인 가능
O display 속성
- 블록 레벨 요소를 인라인 레벨 요소로 바꾸거나 인라인 레벨 요소를 블록 레벨 요소로 바꿈
- 형식
display: none | contents | block | inline | inline-block | table | table-cell | list-item 등
* 리스트 항목을 가로 메뉴로 배치할 경우 : nav ul li { display: inline; }
* display: none; 은 해당 요소를 감춰버림 (요소 자리 안남김) --> 반응형 모바일에서 많이 사용
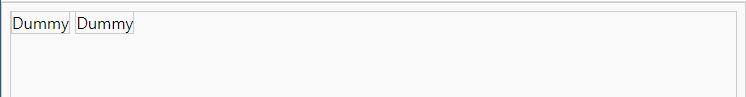
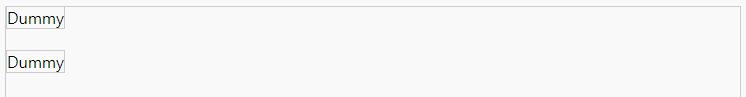
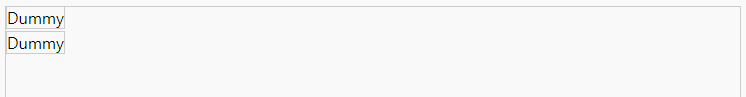
⑴ none : 태그를 화면에 보이지 않게 함
<head>
<style>
* {
border: 1px solid #cccccc
}
#box {
display: none;
}
</style>
</head>
<body>
<span>Dummy</span>
<div id="box">
<span>굉장히 다양한 display 속성이 등장했습니다.</span>
</div>
<span>Dummy</span>
</body>


⑵ block : 태그를 block 형식으로 지정, 무조건 한 줄 차지

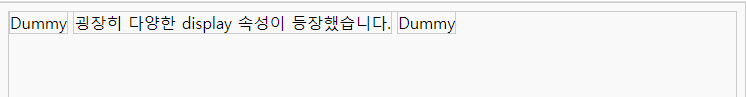
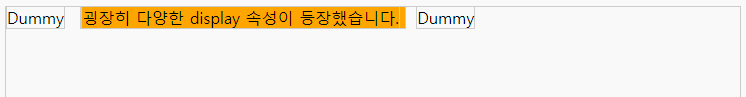
⑶ inline : 태그를 inline 형식으로 지정
- width/height 속성이 지정되지 않으며,
- margin 속성이 div 태그 좌우로만 지정되고,
- line-height를 원하는 대로 적용 불가(span에 적용 안되고 감싸고 있는 div 전체 크기에만 영향 줌)

<head>
<style>
* {
border: 1px solid #cccccc
}
#box {
display: inline;
background-color: orange;
width: 350px; height: 50px; /* 지정 안됨 */
margin: 10px;
}
</style>
</head>
<body>
<span>Dummy</span>
<div id="box">
<span>굉장히 다양한 display 속성이 등장했습니다.</span>
</div>
<span>Dummy</span>
</body>
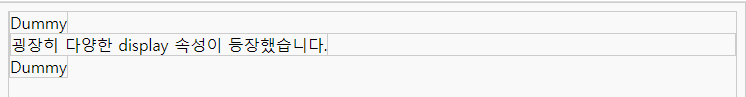
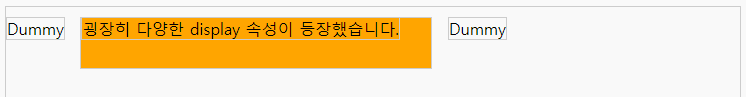
⑷ inline-block : 태그를 inline-block 형식으로 지정 (inline과 비슷)
- 동일 라인에 여러 태그 붙일 수 있고
- width/height 속성과 margin/padding 속성 모두 지정됨
- line-height 적용 가능
<head>
<style>
* {
border: 1px solid #cccccc
}
#box {
display: inline-block;
background-color: orange;
width: 350px; height: 50px; /* 지정 안됨 */
margin: 10px;
}
</style>
</head>
<body>
<span>Dummy</span>
<div id="box">
<span>굉장히 다양한 display 속성이 등장했습니다.</span>
</div>
<span>Dummy</span>
</body>
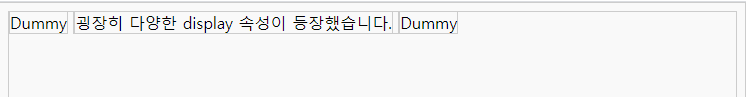
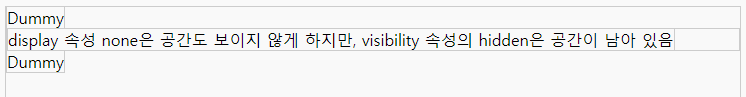
O visibility 속성
- 특정 요소(태그)를 화면에 보이거나 보이지 않게 지정하는 스타일 속성
- 형식
visibility: visiable | hidden | collapse
* visiable : 화면에 요소 표시. 기본값
* hidden : 화면에서 요소 감춤. 크기는 그대로 유지하기 때문에 배치에 영향 미침
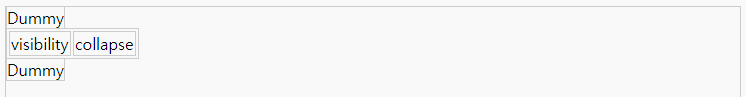
* collapse : 표의 행, 열, 행그룹, 열그룹 등에서 지정하면 서로 겹치도록 조절, 테이블 태그에만 영향(테이블 영역을 없애줌) 주며 그 외의 영역에서 사용하면 'hidden'처럼 처리됨
<head>
<style>
* {
border: 1px solid #cccccc;
}
#box {
visibility: visible;
}
</style>
</head>
<body>
<span>Dummy</span>
<div id="box">
<span>display 속성 none은 공간도 보이지 않게 하지만,
visibility 속성의 hidden은 공간이 남아 있음</span>
</div>
<span>Dummy</span>
</body>

<head>
<style>
* {
border: 1px solid #cccccc
}
table {
visibility: collapse;
}
</style>
</head>
<body>
<span>Dummy</span>
<table>
<tr>
<td>visibility</td>
<td>collapse</td>
</tr>
</table>
<span>Dummy</span>
</body>

O opacity 속성
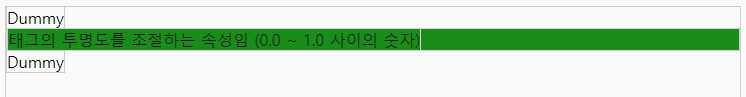
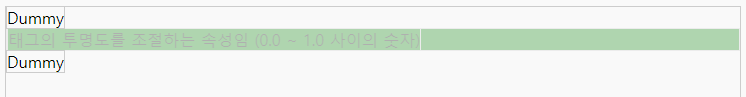
- 태그의 투명도를 조절하는 속성임 (0.0 ~ 1.0 사이의 숫자)
<head>
<style>
* {
border: 1px solid #cccccc
}
#box {
background-color: green;
opacity: 0.9;
}
</style>
</head>
<body>
<span>Dummy</span>
<div id="box">
<span>태그의 투명도를 조절하는 속성임 (0.0 ~ 1.0 사이의 숫자)</span>
</div>
<span>Dummy</span>
</body>

# 참고자료
Do it HTML5 + CSS3 웹 표준의 정석 2016
모던 웹 디자인을 위한 HTML5+CSS3 입문 2015
'IT(Tip)' 카테고리의 다른 글
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #4(배경 속성 - background) (0) | 2020.09.26 |
|---|---|
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #3(박스 속성 - width, height, margin, padding, box-sizing) (0) | 2020.09.25 |
| 웹 페이지 꾸미기 - CSS3 스타일 속성 정리 #1(스타일 우선순위, 크기/색상/URL 단위) (0) | 2020.09.23 |
| [WordPress] 워드프레스와 KBoard 게시판 글꼴에 나눔고딕 적용하기 (0) | 2020.09.23 |
| Visual Studio Code 탐색기에 프로젝트 폴더를 2개 이상 여는 방법 (0) | 2020.09.07 |






댓글