goodthings4me.tistory.com
■ CSS (Cascading Style Sheets) 란?
정보를 가지고 있는 HTML 문서에 대해 시각적인 구조를 규정하기 위한 규격으로 HTML 문서의 전반적인 스타일을 미리 저장해 둔 스타일 시트이다. 즉, HTML 문서를 디자인적으로 예쁘게 만들고 정보 전달을 좀 더 효율적으로 하기 위해 화면상의 글자 색상, 크기, 폰트 등 레이아웃을 컨트롤하는 스타일 시트 언어이다.
O 스타일(Style) : HTML 문서의 글꼴, 색상, 정렬, 각 요소들의 배치 방법 등 문서의 겉모습을 결정짓는 내용들
O 스타일 시트(style sheet) : 스타일을 관리하기 쉽도록 한 군데에 모아놓은 것
O 스타일(Style)을 사용하는 이유
- 내용과 디자인의 분리 --> 웹 표준의 시작
- 다양한 기기에 탄력적으로 바뀌는 문서 작성
O 스타일(Style) 형식은 다음과 같다.
선택자 {
속성1: 값;
속성2: 값;
}
p {
text-align: center;
color: blue;
} - p : '선택자'로 중괄호{ } 사이에 정의한 스타일 규칙이 적용될 대상(#id, .class)
- text-align : 속성
- center : 속성값
* 속성: 속성값; 형식으로 표시되며, 여럿일 경우 세미콜론(;)으로 분리
* 주석은 /* */ 이며 한 줄 또는 여러 줄 입력 가능, VS Code 단축키는 Alt + Shift + a
O CSS와 CSS3 차이점
CSS3는 이전의 CSS에 새롭고 편리한 사양이 추가된 최신 버전으로 투명한 배경, 그림자 효과, 둥근 모서리, 도형의 회전과 비틀기, 그라데이션, 애니메이션 효과 등의 표현력이 풍부해졌고, 다양한 기능이 모듈 기반으로 개발되고 있다는 점에서 차이가 있다.
O CSS3를 구성하고 있는 주요 모듈
- 선택자(Selectors)
- 박스 모델(Box Model)
- 텍스트 효과(Text Effects)
- 배경(Backgrounds)
- 이미지(Image Values and Replaced Content)
- 2D, 3D 변형(Transformations)
- 애니메이션(Animations)
- 다중 칼럼(Multiple Column) 레이아웃
- 사용자 인터페이스(User Interface)
■ CSS3 사용 방식
O 내부 스타일 시트
- 웹 문서 안에서 사용할 스타일을 문서 안에 정리한 것
- <head> </head> 내에 정의하며, <style> </style> 안에 작성
<head>
<style>
ul {
color: blue;
list-style-type: square;
}
</style>
</head>
O 외부 스타일 시트
- 여러 웹 문서에서 사용할 스타일을 별도 파일로 저장해 놓고 필요 시 파일에서 가져와서 사용
- <head> </head> 내에 <style> 태그가 아닌 <link> 태그만 사용해 미리 만들어 놓은 외부 스타일 시트 파일을 연결하여 사용함
<head>
<link href="style.css" rel="stylesheet" type="text/css">
</head>* href로 파일 연결
* rel은 연결하는 파일의 형식(어떠한 역할을 하는지 알려줌), 필히 입력
* type은 html5에서는 안써도 됨
* 외부 파일의 내용을 아래와 같이 작성하여 파일 이름을 style.css로 한다.
[style.css 파일 내용]
ul {
color: blue;
list-style-type: square;
}
O 인라인 스타일 시트
- 스타일 시트를 사용하지 않고 스타일을 적용할 대상에 직접 표시
- style="속성: 속성값;" 형태로 스타일 적용
* 예) <p style="color: blue;">블루베리</p>
■ CSS 선택자 종류 및 선택자별 주요 내용
▣ CSS 선택자의 종류
O 전체(*) 선택자, 태그(Tag) 선택자, id 선택자, class 선택자, 그룹 선택자, 후손(하위) 선택자, 자식 선택자, 속성(attr) 선택자, 동위(형제) 선택자 등이 있고,
O 가상 클래스 선택자(콜론을 한 개 사용하는 선택자) : 웹 문서의 소스에는 존재하지 않지만 필요에 의해 임의로 가상의 선택자를 지정하여 사용하는 선택자
⑴ 사용자 동작에 반응하는 가상 클래스 선택자
:link
:visited
:hover
:active
:focus
⑵ UI 요소 상태에 따른 가상 클래스 선택자
:enabled
:disabled
:checked
⑶ 웹 문서 구조를 기준으로 특정 위치에 있는 요소를 찾아 스타일을 지정할 때 사용하는 구조 가상 클래스 선택자
:nth-last-child(n)
:nth-of-type(n)
:nth-last-of-type(n)
:first-child
:last-child
:first-of-type
:last-of-type
:only-child
:only-of-type
⑷ 그외 가상 클래스 선택자
:target
:not
O 가상 요소 선택자(콜론 두 개 사용하는 선택자) : 내용의 일부만 선택해 스타일을 적용할 때 사용하는 선택자
::first-line 요소
::first-letter 요소
::before 요소
::after 요소
☞ 가상 요소 선택자는 CSS3부터 적용되었으며, 브라우저의 하위 호환 목표로 인해 콜론(:)을 한 번만 써도 됨
▣ CSS 선택자별 주요 내용
O 전체 선택자
- html 문서 안에 있는 모든 태그(요소)를 선택하여 스타일 적용 시 사용(html 태그 포함 head, title, style 태그까지 선택)
- 다른 선택자와 함께 모든 하위 요소에 한꺼 번에 스타일 적용 시 사용
- 형식
별표(*) { 속성: 속성값; 속성: 속성값; ... }
p * { }은 p 요소로 둘러싸인 모든 하위 요소에 스타일 적용하라는 의미임
(주의!) p와 * 사이는 한 칸 공백 줌
<head>
<style>
* {
background-color: pink;
color: white;
}
</style>
</head>
<body>
<h1>전체 선택자로 백그라운드를 블랙으로 처리</h1>
</body>
O Tag 선택자
- html 페이지 내부에서 특정 태그를 사용한 모든 요소에 스타일 지정할 때 사용
- 형식
태그 { 스타일 }
h2 { color: blue; }
<head>
<style>
h1 {
color: blue;
}
p {
border: 1px solid #cccccc;
color: red;
}
</style>
</head>
<body>
<h1>전체 선택자</h1>
<p>html 태그 포함 head, title, style 태그까지 선택 적용 </p>
</body>
O id 선택자, class 선택자
- id 선택자 ( #아이디 )
* 웹 표준에서 "id 속성은 웹 페이지 내부에서 중복되면 안된다"라고 규정함
* 특정한 하나의 태그 선택 시 사용(문서 안에서 한번만 사용하는 스타일인 경우 정의)
* 공간 분할 태그에 id 속성 적용하고 레이아웃 구성
<head>
<style>
#header {
width: 800px;
margin: 0 auto;
background: red;
}
</style>
</head>
<body>
<div id="header">
<h1>Header</h1>
</div>
</body>
- class 선택자 ( .클래스 )
* 문서 안에서 여러 번 반복할 스타일인 경우 정의(웹 페이지 개발 시 가장 많이 사용)
<head>
<style>
.select {
color: blue;
}
</style>
</head>
<body>
<ul>
<li class="select">Lorem ipsum</li>
<li>Lorem ipsum</li>
<li class="select">Lorem ipsum</li>
<li>Lorem ipsum</li>
</ul>
</body>
- class 이름은 한 요소에 여러 개를 넣을 수 있고, 값은 띄어쓰기(공백)로 구분함
<head>
<style>
.item {
color: red;
}
.header {
background-color: blue;
}
</style>
</head>
<body>
<h1 class="item header">Loremipsum</h1> <!-- item header 2개 -->
</body>
- 태그 선택자와 class 선택자를 함께 사용해 더 정확하게 태그 선택할 수 있음 (단, 선택자 사이에 공백 있으면 안됨)

※ id, class 사용 (예)
<head>
<style>
.subm { /* 버튼 */
background-color: #d89595;
border: 1px solid #dedede;
cursor: pointer;
padding: 5px 10px 6px 7px;
}
h2.blue-text {
color: blue;
}
#container {
background: #f1ecec;
width: 400px;
height: 30px;
}
</style>
</head>
<body>
<h2 class="blue-text">문의사항</h2>
<input type="text" id="container" />
<button class="subm">버튼</button>
</body>
O 그룹 선택자
- 같은 스타일을 사용하는 선택자를 한꺼번에 정의 (선택자를 그룹핑함을 의미)
- 쉼표(,)로 구분해서 여러 선택자를 나열
- 형식
이름1, 이름2, ... { }
h1, h2 { text-align: center; }
- 여러 개의 선택자를 한꺼번에 선택해서 스타일 적용 시 쉼표(,) 사용하여 구분
<style>
body, p, h1, h2, h3, h4, h5, h6 { margin: 0; padding: 0; }
</style>
O 후손(하위) 선택자, 자식 선택자, 동위(형제) 선택자
- 선택자와 선택자를 연결해서 적용 대상을 한정하는 선택자들
- 바로 한 단계(1대) 아래에 위치한 태그를 자식, 한 단계(1대)를 포함하여 아래에 위치한 모든 태그를 후손, 같은 위치에 있는 태그를 동위라 함
⑴ 후손(하위) 선택자 ( '공백' )
- 부모 요소에 포함된 모든 하위 요소에 스타일 적용
- 형식
선택자A 선택자 B { } /* 선택자A의 후손에 위치하는 선택자B 선택 */
section p { color: red; } /* section 요소 안에 있는 모든 p 요소의 글자색을 붉은색으로 지정 */
<head>
<style>
#header h1 {
color: red;
}
#section h1 {
color: orange;
}
</style>
</head>
<body>
<div id="header">
<h1>CSS3 Selector Basic</h1> <!-- header h1 스타일 적용됨 -->
<div id="nav">
<h1>id, class selector</h1> <!-- header h1 스타일 적용됨 -->
</div>
</div>
<div id="section">
<h1>universal selector</h1> <!-- section h1 스타일 적용됨 -->
<h2>type selector</h2>
</div>
</body>
⑵ 자식 선택자 ( '>' )
- 자식 요소에 스타일 적용
- 형식
선택자A > 선택자B { } /* 선택자A의 바로 밑 자식에 위치하는 선택자B 선택 */
※ table 태그의 요소를 선택할 때는 자손 선택자를 사용하지 않는 것이 좋음
section > ul { color: blue; }
<section>
<ul><li></li></ul>
<ul><li></li></ul>
<ul><li></li></ul>
/* section 요소 안에 포함된 ul 요소 중 첫번째 자식 ul 요소에만 글자색 적용 */
<head>
<style>
#header > h1 {
color: red;
}
#section > h2 {
color: orange;
}
</style>
</head>
<body>
<div id="header">
<h1>CSS3 Selector Basic</h1> <!-- header > h1 스타일 적용됨 -->
<div id="nav">
<h1>id, class selector</h1>
</div>
</div>
<div id="section">
<h1>universal selector</h1>
<h2>type selector</h2> <!-- section > h1 스타일 적용됨 -->
</div>
</body>
⑶ 동위(형제) 선택자 ( '+' 또는 '~' )
* 동위(같은 위치, 형제) 관계에서 뒤에 위치한 태그를 선택할 때 사용
* CSS3 애니메이션 사용해 동적으로 움직이는 레이아웃 구성할 때 많이 사용
* 형식
선택자A + 선택자B : 선택자A 바로 뒤에 위치하는 선택자B 선택
선택자A ~ 선택자B : 선택자A 뒤에 위치하는 선택자B 선택
h1 + p { text-decoration: underline; }
/* h1 요소 다음에 오는 p 요소들 중 첫번째 p 요소에만 밑줄 적용
<head>
<style>
h1+h2 {
color: red;
}
h1~h2 {
background-color: orange;
}
</style>
</head>
<body>
<h1>Header</h1>
<h2>Menu1</h2> <!-- 글자 빨강 적용, 배경색 오렌지(아래 모두 동일)-->
<h2>Menu2</h2>
<h2>Menu3</h2>
<h2>Menu4</h2>
</body>
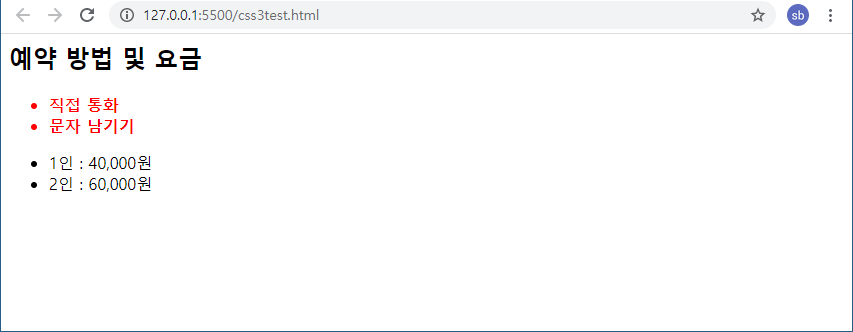
<head>
<style>
h1+ul { /* h1 요소 다음의 첫번째 ul 요소에 스타일 적용 */
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<section id="container">
<h1>예약 방법 및 요금</h1>
<ul>
<li>직접 통화</li>
<li>문자 남기기</li>
</ul>
<ul>
<li>1인 : 40,000원</li>
<li>2인 : 60,000원</li>
</ul>
</section>
</body>
h1 ~ p { text-decoration: underline; }
/* h1 요소 다음에 오는 모든 형제 p 요소에 밑줄 적용
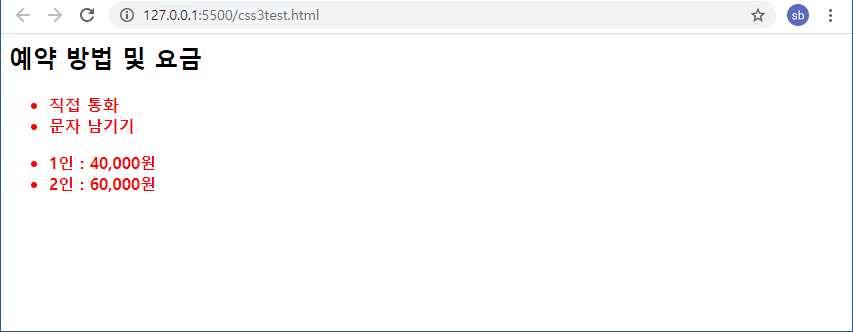
<head>
<style>
h1~ul { /* h1 요소 다음의 모든 ul 요소에 스타일 적용 */
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<section id="container">
<h1>예약 방법 및 요금</h1>
<ul>
<li>직접 통화</li>
<li>문자 남기기</li>
</ul>
<ul>
<li>1인 : 40,000원</li>
<li>2인 : 60,000원</li>
</ul>
</section>
</body>
O 속성 선택자
- 태그(Tag)의 속성(Attr)을 대상으로 특정 속성을 가진 태그에 스타일 적용
- 기본 속성 선택자, 문자열 속성 선택자로 구분
① 기본 속성 선택자
- 선택자 뒤에 대괄호([ ])를 사용해 속성과 값을 입력
- 형식
선택자[속성] 또는 선택자[속성=값]
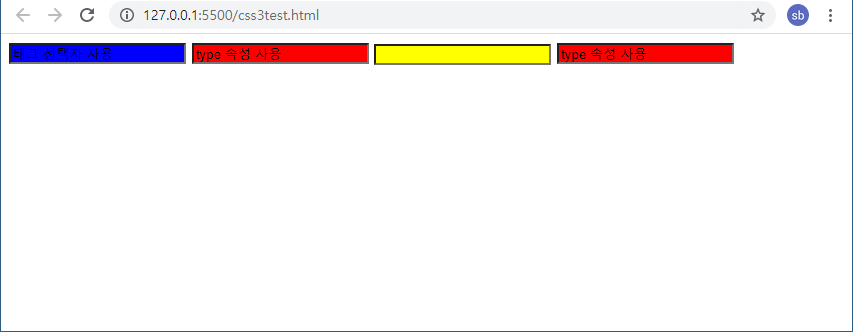
<head>
<style>
input { /* 태그 선택자 */
background: blue;
}
input[type] { /* 태그 속성 */
background: red;
}
input[type=password] { /* 태그 속성값 */
background: yellow;
}
</style>
</head>
<body>
<input value="태그 선택자 사용"/>
<input type="text" value="type 속성 사용" />
<input type="password" value=""/>
<input type="tel" value="type 속성 사용"/>
</body>
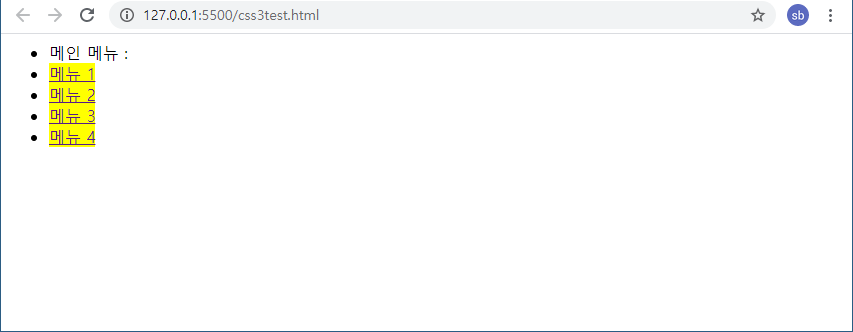
[속성] 선택자
<head>
<style>
a[href] {
background: yellow;
}
</style>
</head>
<body>
<ul>
<li><a>메인 메뉴 : </a></li>
<li><a href="#">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
<li><a href="#">메뉴 4</a></li>
</ul>
</body>
[속성=값] 선택자
<head>
<style>
/* 주어진 속성과 속성값이 일치하는 요소를 찾아 스타일 적용 */
a[target="_blank"] {
background: yellow;
}
</style>
</head>
<body>
<ul>
<li><a>메인 메뉴 : </a></li>
<li><a href="./abc.html" target="_blank">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
<li><a href="#">메뉴 4</a></li>
</ul>
</body>
② 문자열 속성 선택자 (사용빈도 낮음)
- 태그가 가지고 있는 속성의 특정한 문자열(특정 값)을 확인, 선택
- 파일 형태에 따라 스타일을 적용할 시 가끔 사용
- 사용 형태는 다음과 같다.
선택자[속성~=값] : 특정 값이 포함된 속성을 가진 요소를 찾아 스타일 적용
선택자[속성|=값] : 특정 값이 포함된 속성을 가진 요소를 찾아 스타일 적용
선택자[속성^=값] : 특정 값으로 시작하는 속성을 가진 요소를 찾아 스타일 적용
선택자[속성$=값] : 특정 값으로 끝나는 속성을 가진 요소를 찾아 스타일 적용
선택자[속성*=값] : 값의 일부가 일치하는 속성을 가진 요소를 찾아 스타일 적용
<head>
<style>
a[title|="us"] {
background: yellow;
padding: 5px 10px;
}
</style>
</head>
<body>
<ul>
<li><a href="#">메뉴 1</a></li>
<li><a href="#" title="us">메뉴 2</a></li>
<li><a href="#" title="us-english" class="button">메뉴 3</a></li>
<li><a href="" title="ko" class="flat button">메뉴 4</a></li>
</ul>
</body>
<head>
<style>
img[src$=png] {
border: 2px solid red;
}
img[src$=jpg] {
border: 2px solid green;
}
img[src$=gif] {
border: 2px solid blue;
}
</style>
</head>
<body>
<img src="jacc.png" width="200" height="200" />
<img src="node.jpg" width="200" height="200" />
<img src="us.gif" width="200" height="200" />
</body>
O 반응 선택자
- 링크 선택자
* anchor 태그 에 적용되는 선택자
* 형식
:link (href 속성을 가지고 있는 a 태그(방문 전 상태)를 선택하여 스타일 적용)
:visited (방문했던 링크를 가지고 있는 a 태그를 선택하여 스타일 적용)
<head>
<style>
a {
text-decoration: none;
}
a:visited {
color: red;
}
a:link::after {
content: ' - 'attr(href);
}
</style>
</head>
<body>
<h1>:link :visited</h1>
<p><a href="https://www.w3schools.com/css/">w3schools CSS</a><br />
<a href="http://www.daum.net">daum</a>
</p>
</body>
- 동작 반응 선택자
* 사용자의 Action으로 생성되는 특정한 상태를 선택하는 선택자
* 형식
:hover (웹 요소 위에 마우스 커서를 올려놓았을 때 스타일 지정)
:active (링크, 이미지 등 웹 요소를 활성화 했을 때(누르고 있을 때) 스타일 지정)
(주의!!) :link, :visited, :hover, :active 순으로 정의해야 함
<head>
<style>
h2:hover { /* 마우스 올릴 시 */
color: red;
}
h2:active { /* 마우스 클릭 시 */
color: blue;
}
</style>
</head>
<body>
<h1>Header</h1>
<h2>Menu1</h2>
<h2>Menu2</h2>
<h2>Menu3</h2>
<h2>Menu4</h2>
</body>
<head>
<style>
.navi a:link,
.navi a:visited {
padding: 10px 15px;
display: block;
color: #000;
width: 150px;
text-decoration: none;
}
.navi a:hover,
.navi a:focus {
text-shadow: 0px 2px 2px #000;
color: #FC0;
}
.navi a:active {
color: red
}
</style>
</head>
<body>
<nav class="navi">
<ul>
<li><a href="#">이용 안내</a></li>
<li><a href="#">객실 소개</a></li>
<li><a href="#">예약방법 및 요금</a></li>
<li><a href="#">예약 하기</a></li>
</ul>
</nav>
</body>

O 상태 선택자
- 입력 서식의 상태를 선택할 때 사용
- 형식
:checked (라디오 박스나 체크 박스에서 사용자가 해당 항목을 선택했을 때 스타일 지정)
:focus (웹 요소에 초점이 맞추어졌을 때(text 필드에 마우스 커서 위치) 스타일 지정)
:enabled (해당 요소가 사용 가능한 상태일 때의 스타일 지정)
:disabled (해당 요소가 사용 불가능한 상태일 때의 스타일 지정)
- html 기본 태그로 설정 시, default는 enabled 임
<input value="enabled" />
<input value="disabled" disabled="disabled" />
- 스타일 적용 시
<head>
<style>
input:enabled {
background-color: white;
}
input:disabled {
background-color: gray;
}
input:focus {
background-color: orange;
}
</style>
</head>
<body>
<h2>Enabled</h2>
<input value="enabled" /> <!-- 커서 위치 시 오렌지 -->
<h2>Disabled</h2>
<input value="disabled" disabled="disabled" />
</body>
※ 속성, 상태, 동위 선택자 복합 활용
<head>
<style>
/* 체크 시 바로 뒤 div 태그 높이 0으로 적용 */
input[type=checkbox]:checked+div {
height: 0;
}
div {
overflow: hidden;
width: 650px;
height: 300px;
}
</style>
</head>
<body>
<label for="on-off">*감추기</label>
<input type="checkbox" id="on-off" />
<div>
<h3>속성, 상태, 동위 선택자 복합 활용</h3>
<p>감추기 체크 박스의 체크 상태를 변경할 때마다 클자가 나타났다 사라졌다 한다.
input 속성(type=checkbox)의 상태가 checked이면 동위선택자("+")에 의해 바로 뒤
div 태그에 영향을 주게된다.</p>
</div>
</body>

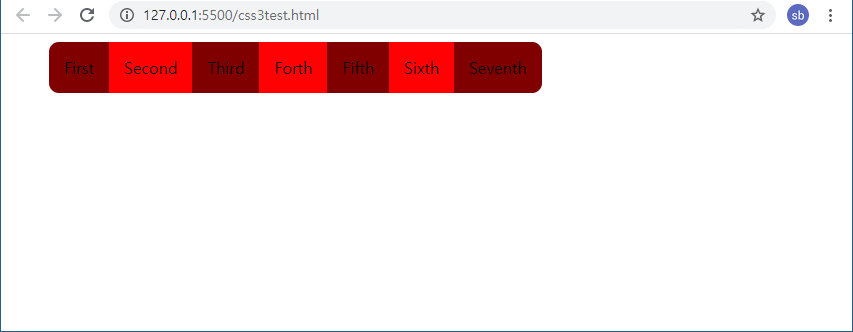
O 구조 선택자
웹 문서 구조를 기준으로 특정 위치에 있는 요소를 찾아 스타일을 지정할 때 사용하는 가상 클래스 선택자로 일반 구조 선택자와 형태 구조 선택자가 있다.
- 일반 구조 선택자
* 특정한 위치에 있는 태그를 선택하는 선택자
* 형식
:first-child (첫 번째에 위치한 자손에 스타일 지정)
:last-child (마지막에 위치한 자손에 스타일 지정)
:nth-child(n) (앞에서 n번째에 있는 자손 선택
:nth-last-child(n) (뒤에서 수열 번째에 있는 자손 선택)
* nth-child(n)와 nth-last-child(n) 선택자는 여러 개의 항목이 일렬로 나열되어 있는 경우, cass나 id를 사용하지 않고 스타일을 지정할 항목이 몇 번째에 있는지를 따져 스타일을 적용하며, n은 수열 숫자로 2n, 2n+1 처럼 표시함
<head>
<style>
ul {
overflow: hidden;
}
li {
list-style-type: none;
float: left;
padding: 15px;
}
li:first-child {
border-radius: 10px 0 0 10px;
}
li:last-child {
border-radius: 0 10px 10px 0;
}
li:nth-child(2n) {
background-color: #ff0003;
}
li:nth-child(2n+1) {
background-color: #800000;
}
</style>
</head>
<body>
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Forth</li>
<li>Fifth</li>
<li>Sixth</li>
<li>Seventh</li>
</ul>
</body>
- 형태 구조 선택자
* 형식
:first-of -type (형제 관계 중 첫 번째 요소에 스타일 지정)
:last-of-type (형제 관계 중 마지막 요소에 스타일 지정)
:nth-of-type(n) (형제 관계 중 앞에서부터 세어 n번째 요소에 스타일 지정)
:nth-last-of-type(n) (형제 관계 중 뒤에서부터 세어 n번째 요소에 스타일 지정)
O 문자 선택자(가상요소 선택자)
- 문자(가상 요소) 선택자는 태그 내부의 특정한 조건의 문자를 선택하는 선택자
- 콜론 두 개(::) 사용하는 것이 표준이지만, 한 개(:) 사용해도 동작함
- 시작 문자 선택자, 전후 문자 선택자, 반응 문자 선택자로 구분
⑴ 시작 문자 선택자
- 태그 내부의 첫 번째 줄이나 첫 번째 글자에 스타일 적용
- 형식
:first-letter (첫 번째 글자 선택)
:first-line (첫 번째 줄 선택)
* 첫 번째 글자는 반드시 첫 번째 줄에 있어야 한다.
<head>
<style>
p::first-letter {
font-size: 3em;
}
p::first-line {
color: red;
}
</style>
</head>
<body>
<p>first-letter 코드 실행하면 큰 글자로 시작하고 라인 전체 글자색이 빨강이다.</p>
</body>
⑵ 전후 문자 선택자
- 특정 태그의 내용 앞이나 뒤에 지정한 내용을 넣을 수 있도록 공간을 선택하는 선택자(요소 앞뒤에 텍스트나 이미지 등 추가를 위해 content 스타일 속성을 입력할 수 있음)
- 형식
::after (태그 뒤에 위치하는 공간 선택)
::before (태그 앞에 위치하는 공간 선택)
content:"들어갈 글자 등"
<head>
<style>
p {
counter-increment: rint;
}
p::before {
content: counter(rint) ". ";
}
p::after {
content: " - "attr(data-page) " page";
}
p::first-letter {
font-size: 3em;
}
</style>
</head>
<body>
<h1>::before ::after</h1>
<p data-page="52">counter-increment: rint로 p태그 번호 증가, 내용 앞에 counter(rint)로
번호 부여, 내용 뒤에 attr(data-page)로 페이지 번호 부여</p>
<p data-page="273">first-letter 선택자로 첫 번째 글자 크기 지정</p>
</body>
<head>
<style>
.text1::before {
content: "important!! ";
color: red;
font-weight: bold;
}
.text2::after {
content: url(https://tistory2.daumcdn.net/tistory/4076299/skinSetting/89c92397b7df491ebc314c8d364a71ec);
margin: 10px;
}
</style>
</head>
<body>
<h1>웹과 멀티미디어</h1>
<p class="text1">웹에서 지원하는 비디오/오디오 파일에는 여러 종류가 있습니다.</p>
<p class="text2">HTML5에서는 플러그인 프로그램 없이 웹 브라우저 자체에서 멀티미디어를 재생할 수 있습니다.</p>
</body>
⑶ 반응 문자 선택자
- 사용자에 의해 선택된 요소의 영역에 스타일 지정
- 형식
::selection (사용자가 드래그한 글자 선택하여 스타일 적용)
<head>
<style>
p::selection { /* 드래그 시 파랑 바탕에 붉은 글씨 됨 */
background: blue;
color: red;
}
</style>
</head>
<body>
<h1>::selection</h1>
<p>텍스트를 마우스 드래그시 색상 변경 - 사용자가 드래그한 글자에 스타일 적용</p>
</body>
# 참고자료
Do it HTML5 + CSS3 웹 표준의 정석 2016
모던 웹 디자인을 위한 HTML5+CSS3 입문 2015
블로그 인기글
유튜브 영상 등의 URL 주소를 QR코드로 만들기
네이버 QR코드, makeQR, MUST QRcode, 무료 온라인 QRCode 생성기 등의 웹사이트에서 유튜브 영상 등의 URL을 입력하여 QR코드를 만들 수 있다. QR코드를 생성할 수 있는 사이트와 프로그램 URL 주소를 붙여넣기 한 후 "QR 코드 생성" 버튼을 클릭하면 큐알코드가 이미지로 생성되고, 다운로드도 할 수 있는 사이트 https://truedoum.com/useful/qrcode/ # 유튜브에서 동영상 URL을 복사하는 방법 유튜브에서 QR코드를 만들 동영상을 검색한다. 해당 동영상을 클릭한다. 동영상 위에서 마우스 우클릭 후 나오는 팝업창에서 “동영상 URL 복사”를 클릭하거나 영상 하단의 “공유”를 클릭하여 나온 창에서 URL를 복사한다. 아래의 웹사이트 중 하나를 선택한 후 복사..
goodthings4me.tistory.com
Windows 10 탐색기 느려지는 증상과 해결하는 방법
잘 작동하던 Windows 10 탐색기가 갑자기 느려지는 증상이 발생했을 때 어떻게 조치를 하는지 구글에서 찾아보니 많은 해결책들이 있었으나 어떤 것이 정확한 해결책인지는 알 수가 없었다. 그래서 해결방법이라고 제시한 것들을 정리해 보았다. 윈도우 탐색기가 느려지는 증상 해결 방법 어느 순간부터 응용프로그램(VS Code 등)에서 폴더 열기나 파일 불러오기를 했을 때 검색 팝업창이 안 뜨거나 열리는 시간이 엄청 느려지는 증상과, 더불어서 탐색기도 실행이 많이 느려지는 증상이 있었다. 기존에 사용하던 VS Code에 openpyxl 설치 후 실행이 느려지는 증상이 발생하더니 윈도우10 탐색기도 느려져서 사용할 수가 없었다. 노트북에 OS(Windows10)를 설치한지 1년이 다 되어가긴 했지만, 1개월 전..
goodthings4me.tistory.com
엑셀 시트 분리 저장 - 엑셀 파일의 시트를 분리하여 저장하기
엑셀을 사용하다 보면 엑셀 시트를 분리해서 저장해야 할 때가 있다. 최근에도 이런 경우가 발생하여 구글링 후 엑셀 시트 분리 업무를 수행하고 내친김에 다른 사람들도 사용할 수 있도록 파이썬 tkinter로 프로그램으로 만들어 보았다. Excel Sheets 분리 저장하는 프로그램(with 파이썬 Tkinter) ※ 프로그램 다운로드(네이버 MYBOX에서 공유) : ExcelSeparateSheets.zip ▶ 프래그램을 실행하면 다음과 같이 초기 화면이 보인다. 찾아보기 : 엑셀 파일이 있는 폴더를 선택한다. (프로그램이 있는 최상위 디렉터리가 열린다) 실행하기 : 프로그램 실행 버튼 상태 변경 순서 : 실행전 → 실행 중 → Sheet "OOO" 분리 저장 중 → 실행 완료 실행 결과 확인 : 엑셀 파..
goodthings4me.tistory.com
'IT(Tip)' 카테고리의 다른 글
| HTTP(HyperText Transfer Protocol) 구조 간단 정리 (0) | 2020.08.27 |
|---|---|
| VS Code로 Python 코드 디버깅 시 launch.json (0) | 2020.08.11 |
| 웹페이지 만드는 언어 HTML 5 정리 #2 (0) | 2020.08.04 |
| 웹페이지 만드는 언어 HTML 5 정리 #1 (0) | 2020.08.04 |
| FileEncrypt로 압축된 파일을 풀 때 에러나는 경우 (0) | 2020.08.02 |






댓글