goodthings4me.tistory.com
입력 양식(①) <form> 태그
▣ <form></form> 태그
O 웹 페이지의 <form>은 사용자로부터 데이터를 입력을 받아 서버로 보낸다.
<form name="폼의 이름" action="처리할페이지주소" method="get [post | put | delete]" enctype="multipart/form-data"></form>
- name : Javascript 등에서 폼의 이름을 통해 해당 폼을 제어할 수 있다.
- action : 입력받은 데이터를 처리할 서버의 주소(페이지, 파일명)이며, 폼 핸들러(form handler)라고 함
- method : 데이터를 서버에 전달하는 방식 지정
* 즉, 사용자가 입력한 데이터를 action에 명시한 위치로 method 방식을 통해 전달함
- method 속성 (get, post)
* get 방식은 action의 주소에 입력한 데이터를 추가하여 전달하는 방식으로 데이터가 주소 입력창에 그대로 나타나며, 전송할 수 있는 데이터의 크기 또한 제한적임 (검색 엔진의 쿼리와 같이 크기가 작고 중요도가 낮은 정보를 보낼 때 주로 사용)
* post 방식은 데이터를 외부에 드러나지 않게 별도의 방식에 첨부하여 전달하는 방식으로 전송할 수 있는 데이터의 크기에 제한이 없음 (보안성 등이 get 방식보다 좋음)
- <form>안에서 사용자의 데이터를 입력받기 위해 사용하는 <input> 등의 요소(element)들은 name이나 id로 전송(submit)되며, action에 정의된 주소의 form handler에서 해당 데이터를 받음 (request.getParameter())
- 전송 데이터에 파일이 있는 경우(<input type="file">) <form>에 enctype="multipart/form-data"를 명시해야 함 (파일은 request.getParameter가 아닌 MultipartRequest에서 처리한다고 함)
O 사용 예)
<form name="frm1" action="./test.html" method="get" >
<input type="text" name="search" id="search" />
<input type="submit" value="검색" />
</form> 
- 텍스트 "apple" 입력 후 검색 클릭 : http:/localhost:8000/html5/test.html?search=apple
* 입력 데이터는 apple
* 서버 위치 localhost:8000/
* 처리할 페이지는 html5/test.html
* 전송 방식은 get이고, 전송되는 데이터의 구별 이름은 search
■ 입력 양식(②) input 태그, label 태그
▣ <input> 태그
O 사용자의 데이터를 입력받는 태그
- <input type="" name="" id="" value=""title="" id="" class="" placeholder="" tabindex="" list="" autofocus="" autocomplete="" spellcheck="" autocorrect="" autocapitalize="" readonly disabled size />
- type : 요소의 형식(속성) 지정
- name : 식별 이름 (id도 유사)
- value : 요소의 기본값 또는 직접 지정하는 값
- readonly : 읽기전용 상태로 함
- disabled : 요소를 사용 불가로 함
- size : 입력받을 수 있는 요소의 크기 지정
O <input> 태그의 속성 (<input type="text[button|password|radio|checkbox|file|image|hidden|reset|submit|color|email|number|search|range|tel|url|date|datetime-local|month|week|time] name="" id="" value="" readonly disabled size />

▣ <label></label> 태그
O <label>태그는 <input> 태그를 설명하는데 사용
<form>
<label>이름</label>
<input type="text" />
</form>
O <label> 태그는 어떤 <input>태그를 설명하고 있는지 표시해줘야 하는데, <input> 태그에 id 속성을 입력하고 <label> 태그에 for 속성을 입력함
<form>
<label for="mobilePhone">연락처</label>
<input type="tel" id="mobilePhone" />
<label for="sex">성별</label>
<input type="radio" name="radio" id="sex" value="man" />남
<input type="radio" name="radio" id="sex" value="woman" />여
</form>

▣ <button> 태그
O 다양한 형태의 버튼 삽입 가능, CSS를 이용해 원하는 형태로 꾸밀 수 있음
* type 속성은 type="submit", "reset", "button"
* <style>로 버튼 스타일 꾸미기
<style>
.subm { /* 버튼 스타일 */
display: block; /* 블록 레벨 요소 */
background-color: #FFF;
border: 1px solid #dedede;
cursor: pointer;
padding: 5px 10px 6px 7px;
}
.subm img { /* 버튼 내 왼쪽 이미지 */
border: 0;
padding: 0;
width: 16px;
height: 16px;
}
.subm:hover {/* 단일콜론, 버튼 위로 마우스 올렸을 때 스타일 */
background-color: #e6efc2;
border: 1px solid #c6d880;
color: #529215; /* 글자색 */
}
</style>
<form>
<button type="submit" class="subm">
<img src="./tick.png" alt=""> 전송하기
</button>
</form>
■ 입력 양식(③) textarea, select 태그
▣ <textarea></textarea> 태그
O 여러 줄의 글자 입력 <textarea cols="" rows=""></textarea>
O 줄 바꿈을 포함한 여러 줄의 텍스트 입력받음
O 속성 cols 는 텍스트 영역의 가로 폭(글자 수) 설정, rows 는 텍스트 영역의 세로 폭(행수) 설정
O readonly, diabled
<textarea cols="50" rows="10"></textarea>
▣ <select></select> 태그
O <select name="" size=""> <option value="" selected></option> </select>
- <select> 태그는 최소 1개 이상의 <option> 요소 필요
- <optgroup>는 <option>을 그룹화할 때 사용하며, 그룹 이름은 label 속성 이용함
O <select> 태그의 속성 : name, size, multiple, disabled
- name : 요소 식별 이름
- size : <select>에 표시할 <option> 개수 지정
* <select>에 포함된 <option>의 개수가 size 값보다 클 경우에는 스크롤 바 생김
- multiple : <option>을 복수 선택 (Ctrl 누른 상태에서)
- disabled
- <option>의 속성에는 선택되었을 시 서버에 전송되는 값인 value 와 선택 상태로 지정해주는 selected 가 있음
* <option value="" selected>사과</option>
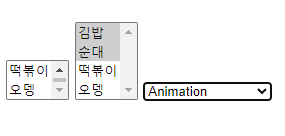
<select size="2">
<option>김밥</option>
<option>순대</option>
<option>떡볶이</option>
<option>오뎅</option>
</select>
<select multiple>
<option>김밥</option>
<option>순대</option>
<option>떡볶이</option>
<option>오뎅</option>
</select>
<select>
<optgroup label="HTML5">
<option value="multi">Multimedia Tag</option>
<option value="conn">Connectivity</option>
<option value="device">Device Access</option>
</optgroup>
<optgroup label="CSS3">
<option value="ani" selected>Animation</option>
<option value="3d">3D Transform</option>
</optgroup>
</select>
■ 기타 폼 요소들
O <output> </output> 계산 결과를 브라우저에 표시
<form oninput="result.value=parseInt(num1.value)+parseInt(num2.value)">
<input type="number" name="num1" value="0">
+<input type="number" name="num2" value="0">
=<output name="result" for="num"></output>
</form>O <progress> </progress> 작업 진행 상태를 브라우저에 표시
- 값에는 특별한 단위가 없고 단위를 표시하지도 않음
- 속성은 value(진행 상태, 0<= value <max), max 둘 다 부동소주점으로 표현
O <meter> </meter> 전체 크기 중에서 차지하는 크기(비율) 표현, 현재 상태 표시 (하드디스크 사용량 등)
- 속성은 min, max, value, low, high, optimum
O <datalist>, <option>
- 데이터 목록에 제시한 값 중에서 선택하면, 그 값이 자동으로 텍스트 필드에 입력되는 태그로, 데이터 목록에 id를 이용해 이름을 붙이고 <input> 태그의 list 속성에 데이터 목록의 id를 지정하면 됨
* <option>태그의 속성은 value, label(사용자를 위해 브라우저에 표시되는 레이블, 따로 지정하지 않으면 vaue값 사용)
<input type="text" list="choice"> <!-- list와 id 값이 같아야 함 -->
<datalist id="choice">
<option value="apple"></option>
<option value="orange" label="오렌지"></option>
</datalist>
■ 서식 요소 설명 - fieldset, legend 태그
▣ <fieldset> <legend></legend> </fieldset>
O <fieldset>은 서식 요소를 그룹화하고, <legend>는 <fieldset>의 그룹명을 지정함
- <legend> 태그는 <fieldset> 태그 안에서만 사용
<form>
<fieldset>
<legend>입력 양식</legend>
<table>
<tr>
<td><label for="name">이름</label></td>
<td><input type="text" id="name" /></td>
</tr>
<tr>
<td><label for="mail">이메일</label></td>
<td><input type="email" id="mail" /></td>
</tr>
</table>
</fieldset>
</form>
■ 공간 분할 태그 - div, span, iframe 태그, 시멘틱 태그
▣ <div></div> 태그, <span></span> 태그
O HTML의 display 속성
- HTML의 모든 요소는 웹 브라우저에서 어떻게 보이는가를 결정짓는 display 속성을 가짐
- display 형태는 배치와 영역을 설정해주는 것
① 블록(block) 형식 태그 : display 속성값이 블록(block)인 요소는 언제나 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비(좌측에서 우측까지)를 차지함
* <p>, <div>, <h>, <ul>, <ol>, <form>, <table> 태그 등
② 인라인(inline) 형식 태그 : display 속성값이 인라인(inline)인 요소는 새로운 라인(line)에서 시작하지 않으며, 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용(content)만큼만 차지함
* <span>, <a>, <input> 태그 등
③ 인라인블록(inline-block) : 해당 영역은 블록으로 잡지만 인라인 형태로 배치
* <img> 태그
O <div></div> 태그
- 웹 문서의 레이아웃 구조나 배치 및 콘텐츠를 묶어 시각적 효과를 적용할 때 <div> 태그 사용
- <div> 태그는 다른 HTML 요소들을 하나로 묶는 데 자주 사용되는 대표적인 블록(block) 요소
- <div>는 주로 여러 요소들의 스타일을 한 번에 적용하기 위해 사용
<div style="border: 1px solid #cccccc; background-color:lightgrey; color:green; text-align:center">
<h1>div요소를 이용한 스타일 적용</h1>
<p>이렇게 div요소로 여러 요소들을 묶은 다음에 style 속성과 클래스 등을 이용하여
한 번에 스타일을 적용할 수 있습니다.</p>
</div>
<p style="border: 3px solid red">
p요소는 display 속성값이 블록인 요소입니다.
</p> 
O span 태그
- <span> 태그는 텍스트(text)의 특정 부분을 묶는 데 자주 사용되는 인라인(inline) 요소
- <span>은 주로 텍스트의 특정 부분에 따로 스타일을 적용하기 위해 사용
<p>이렇게
<span style="border: 3px solid red">
display 속성값이 인라인(inline)인 대표적인 요소인 span요소로 텍스트의 일부분</span>
만을 따로 묶은 후에 스타일을 적용할 수 있습니다.
</p> 
▣ <iframe></iframe> 태그
O iframe 요소
- iframe이란 inline frame의 약자
- 해당 웹 페이지 안에 또 하나의 다른 웹 페이지를 삽입함
<iframe src="삽입할 페이지 주소" [속성="속성값"]></iframe>
- 속성은 width, height, name, src, seamless 등이고, 웹 페이지 창의 크기는 style 속성으로 표시함
<iframe src="삽입할 페이지 주소" style="width: 100%; height: 400px;" name="iframe_t"></iframe>
<p><a href="#none" target="iframe_t">iframe 요소로 링크</a></p>
▣ 시멘틱(semantic, 의미론적인) 태그
O 시멘틱 태그란,
- 검색엔진의 효율적인 데이터 추출을 가능하도록 특정한 태그에 의미를 부여한 웹 페이지를 시멘틱 웹이라 함 - 태그 자체에 웹 문서 안에서의 역할, 의미가 정확히 담겨져있는 태그
- 레이아웃을 만들 때 사용하는 주요 태그를 미리 약속(표준화)해 놓고 해당 태그만 보면 어느 부분이 헤더이고 어느 부분이 실제 내용인지 쉽게 알수 있도록 함
* HTML 5 웹 페이지 = 시멘틱 웹 페이지
- 시멘텍 태그는 모두 <div> 태그와 같은 기능을 수행하는 태그임
O HTML5 시멘틱 구조 태그
- <header></header> 헤더(머리말 지정하기)
* 사이트 전체의 제목 부분이 될 수도 있고, 본문의 제목 부분이 될 수 있음
* 주로 페이지 맨 위쪽이나 왼쪽에 삽입
* <form> 태그를 사용해 검색 창을 넣거나 <nav> 태그를 사용해 사이트 메뉴를 넣음
<header>
<section> <aside>
<article>
<article>
<footer>
- <nav></nav> 내비게이션 링크
* 같은 사이트 안의 문서나 다른 사이트의 문서를 연결하는 링크를 나타냄
* 내비게이션 메뉴뿐만 아니라 푸터에 있는 사이트 링크 모음 부분에도 사용됨
- <aside></aside> 사이드에 위치하는 공간(본문 이외의 내용)
* 본문 내용 외에 주변에 표시되는 기타 내용들
* 필수 요소가 아니므로 광고나 링크 모음 등 문서의 메인 내용에 영향을 미치지 않는 내용들을 넣을 때 사용
- <section></section> 여러 중심 내용을 감싸는 공간(주제별 콘텐츠 영역)
* 문서에서 주제별로 콘텐츠를 묶을 때 사용
* 섹션 제목을 나타내는 <h1~h6> 태그가 함께 사용됨
- <article></article> 글자가 많이 들어가는 부분(콘텐츠 내용)
* 웹 상의 실제 내용
* 태그 적용 부분을 떼어내 독립적으로 배포하거나 재사용하더라도 완전히 하나의 콘텐츠
- <footer></footer> 푸터(제작 정보와 저작권 정보)
* 사이트 제작자의 이름이나 제작자의 웹 페이지 또는 피드백을 위한 연락처 정보, 웹 사이트와 관련된 우편 주소 (단순 우편 주소는 <p>태그 사용)
* <address> : 제작자 정보와 연락처 정보
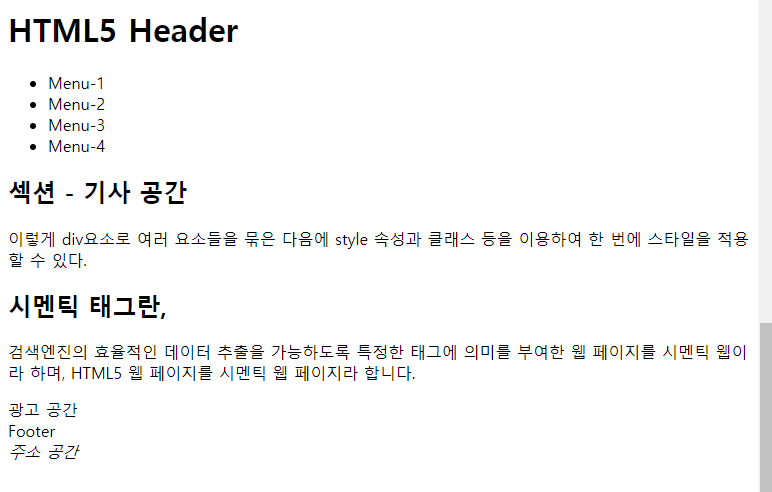
<body>
<header>
<h1>HTML5 Header</h1>
</header>
<nav>
<ul>
<li>Menu-1</li>
<li>Menu-2</li>
<li>Menu-3</li>
<li>Menu-4</li>
</ul>
</nav>
<section>
<article>
<h2>섹션 - 기사 공간</h2>
<P>이렇게 div요소로 여러 요소들을 묶은 다음에 style 속성과 클래스 등을 이용하여
한 번에 스타일을 적용할 수 있다.</P>
</article>
<article>
<h2>시멘틱 태그란,</h2>
<p>검색엔진의 효율적인 데이터 추출을 가능하도록 특정한 태그에 의미를 부여한 웹 페이지를 시멘틱 웹이라 하며,
HTML5 웹 페이지를 시멘틱 웹 페이지라 합니다.
</p>
</article>
</section>
<aside>
<div>광고 공간</div>
</aside>
<footer>
<div>Footer</div>
<address>주소 공간</address>
</footer>
</body> 
O HTML5 시맨틱 태그는 대부분의 웹 브라우저에서는 사용할 수 있지만 IE8 이하에서는 지원하지 않음 (http:caniuse.com에서 지원여부 확인)
- IE8 이하에서 시맨틱 태그 사용하려면, html5shiv js 파일 다운로드해서 연결
<head> </head>사이에 js 파일 삽입
<!-- [if lt IE 9] -->
<script src="js/html5shiv.js"></script>
<!-- [endif] -->
※ 참고자료
- Do It HTML5&CSS3 웹표준의 정석 2016
- 실전 HTML5&CSS3 - Seoul Wiz
- 모던 웹 디자인을 위한 HTML5 + CSS3 입문
- 올인원 웹 실무 가이드 HTML5 & CSS3
블로그 인기글
엑셀 시트 분리 저장 - 엑셀 파일의 시트를 분리하여 저장하기
엑셀을 사용하다 보면 엑셀 시트를 분리해서 저장해야 할 때가 있다. 최근에도 이런 경우가 발생하여 구글링 후 엑셀 시트 분리 업무를 수행하고 내친김에 다른 사람들도 사용할 수 있도록 파이썬 tkinter로 프로그램으로 만들어 보았다. Excel Sheets 분리 저장하는 프로그램(with 파이썬 Tkinter) ※ 프로그램 다운로드(네이버 MYBOX에서 공유) : ExcelSeparateSheets.zip ▶ 프래그램을 실행하면 다음과 같이 초기 화면이 보인다. 찾아보기 : 엑셀 파일이 있는 폴더를 선택한다. (프로그램이 있는 최상위 디렉터리가 열린다) 실행하기 : 프로그램 실행 버튼 상태 변경 순서 : 실행전 → 실행 중 → Sheet "OOO" 분리 저장 중 → 실행 완료 실행 결과 확인 : 엑셀 파..
goodthings4me.tistory.com
유튜브 영상 등의 URL 주소를 QR코드로 만들기
네이버 QR코드, makeQR, MUST QRcode, 무료 온라인 QRCode 생성기 등의 웹사이트에서 유튜브 영상 등의 URL을 입력하여 QR코드를 만들 수 있다. QR코드를 생성할 수 있는 사이트와 프로그램 URL 주소를 붙여넣기 한 후 "QR 코드 생성" 버튼을 클릭하면 큐알코드가 이미지로 생성되고, 다운로드도 할 수 있는 사이트 https://truedoum.com/useful/qrcode/ # 유튜브에서 동영상 URL을 복사하는 방법 유튜브에서 QR코드를 만들 동영상을 검색한다. 해당 동영상을 클릭한다. 동영상 위에서 마우스 우클릭 후 나오는 팝업창에서 “동영상 URL 복사”를 클릭하거나 영상 하단의 “공유”를 클릭하여 나온 창에서 URL를 복사한다. 아래의 웹사이트 중 하나를 선택한 후 복사..
goodthings4me.tistory.com
폐업 신고 절차와 부가가치세 신고하는 방법
폐업 신고 시 세무서 안 가고 온라인으로 신고하는 방법인 '국세청 홈택스를 이용하여 폐업 신고하는 절차와 폐업 후 해야 하는 부가가치세 신고, 인건비 저리, 종합소득세 신고 등에 대해 포스팅합니다. 폐업 신고 시 홈택스 이용하는 방법과 부가가치세 등 신고 절차 여러가지 사유로 폐업을 해야 할 때, 예전에는 세무서를 방문해야 했지만 국세청 홈택스가 생긴 이후에는 사업자 등록이나 폐업 등을 인터넷으로 할 수가 있게 되었습니다. 특히, 코로나 시국인 요즘은 더더욱 온라인 신청 업무가 더 활성화되었죠. 폐업을 한다는 것 자체가 우울한 일인데, 발품을 파는 것보다는 커피 한잔 하면서 인터넷으로 간단하게 처리하는 게 좋을 듯하여 그 절차를 올려봅니다. 폐업은 폐업 신고와 함께 폐업 후 절차까지 모두 마쳐야 불이익이..
goodthings4me.tistory.com
'IT(Tip)' 카테고리의 다른 글
| VS Code로 Python 코드 디버깅 시 launch.json (0) | 2020.08.11 |
|---|---|
| 웹 페이지 꾸미기 - CSS 3 란? 그리고 선택자 정리 (0) | 2020.08.09 |
| 웹페이지 만드는 언어 HTML 5 정리 #1 (0) | 2020.08.04 |
| FileEncrypt로 압축된 파일을 풀 때 에러나는 경우 (0) | 2020.08.02 |
| MySQL 다운로드 및 설치 절차, 그리고 설치 확인 방법 (0) | 2020.08.01 |






댓글