-
웹페이지 만드는 언어 HTML 5 정리 #1IT(Tip) 2020. 8. 4. 08:31
1990년 초에 웹 페이지를 만드는 데 사용하는 언어로 처음 만들어진 HTML(HyperText Markup Language)은 HTML 2.0부터 표준으로 지정되었으며, 최신 버전은 HTML 5이다.
HTML의 모든 태그(tag)는 미리 정의되어 있어서 태그와 속성을 배우기만 하면 쉽게 웹 페이지를 만들 수 있다.
HTML 5 문서 구조
O 태그(Tag) : HTML 문서를 구성하고 있는 요소(Element)이고, 이름과 속성(속성값)이 있다.
O <!DOCTYPE html> 또는 <!doctype html> : 웹 브라우저에게 처리할 문서가 HTML 타입이라 알려주는 것
O <head> 태그 내에 있는 요소 : <head> <meta> <title></title> <link rel="stylesheet" type="text/css" href="style.css"> <style></style> <script></script> </head>로 구성되며, <script> 태그는 <body> 태그 마지막에 위치하는 것이 좋음
O <meta charset="utf-8"> : 글자 깨짐 방지
O 특수 기호 입력하기
HTML 문서의 특성상 여러 개의 공백을 나타내거나 따옴표('), 꺾쇠 괄호(<) 등을 화면에 표시할 떄 특수 기호로 입력한다.화면표시 특수기호 & & 공백 < < > > " " | | ( ( ) ) , , - - ' ´ ■ HTML 5에 추가된 기능
(1) 멀티미디어 기능
① 플러그인 설치(지원) 없이 스스로 음악이나 동영상 재생 가능
(2) 2차원/3차원 그랙픽 구현
① 2차원 : SVG 태그 사용한 벡터 그래픽, Javascript 캔버스 사용한 래스터 그래픽
② 3차원 : CSS3, Javascript WebGL
(3) 서버와 소켓 통신 (양방향 통신 수행)
① 웹에서 실시간 채팅, 온라인 게임 구현 기능
(4) 장치 접근 기능
① 장치에 접근해서 정보 사용 가능
② 스타트 폰 배터리 잔량 표시, GPS, 진동 벨 등의 기능
(5) 오프라인 상태에서 애플리케이션 사용 가능
(6) HTML5 시멘틱 태그 (<header>, <nav>, <ssection>, <article>, <aside>,<footer> etc.)
① 시멘틱 웹(Semantic Web)을 구현하는 태그
② 시맨틱 웹은 '의미론적인 웹'이라는 뜻으로, 컴퓨터가 처리(이해)할 수 있는 형태로 제작된 웹을 의미하는 것. 즉, 검색 엔진 등의 프로그램이 웹 페이지의 정보를 분석하고 자료를 검색 및 처리하여 제공해주는 지능형 웹을 의미함
(7) CSS3 완벽 지원
① 3차원 변환, 애니메이션 효과도 적용 가능■ [HTML 5] 텍스트 태그
▣ 텍스트를 묶어주는 태그 (개행 O)
O <Hn> 제목 </Hn> *n은 1 ~ 6
O <p> 텍스트 </p>
- 본문에 사용되는 태그로, 문단 및 단락 구분
- 입력한 내용 전·후로 빈 줄이 생기면서 텍스트 단락을 만듦
O <br> 줄바꾸기
- 닫는 태그 없어서 <br /> 형태로 많이 사용
O <blockquote> 인용 내용 </blockquote>
- 인용문 넣기, 다른 텍스트보다 안으로 들여 써짐
O <hr>
- 수평줄, 주제가 바뀔 떄 사용하면 좋음
O <pre> 텍스트 </pre>
- 입력한 내용 그대로 표시, 프로그램 소스 표시할 때 유용▣ 텍스트를 한 줄로 표시하는 태그 (개행 X)
O <strong> 텍스트 </strong>
- 굵게 표시, 중요한 내용 강조 시
O <b> 텍스트 </b>
- 굵게 표시(단순)
O <small> 텍스트 </small>
- 작은 글자
O <em> 텍스트 </em>
- 이탤릭체로 표시, 흐름상 특정 부분을 강조 시
O <i> 텍스트 </i>
- 이탤릭체로 표시(단순)
O <sup> 텍스트 </sup>
- 글자를 상단에 배치
* 예) KOREA<sup>seoul</sup>
O <sub> 텍스트 </sub>
- 글자를 하단에 배치
* 예) KOREA<sub>seoul</sub>
O <u> 텍스트 </u>
- 밑줄 긋기
O <ins> 텍스트 </ins>
- 삽입된 글자(밑줄 표시)
O <del> 텍스트 </del>
- 글자 가운데 선 긋기(삭제된 텍스트 표시)
O <q> 인용 내용 </q>
- 인용 내용 앞뒤에 따옴표 추가됨
- 줄바꿈 없이 다른 내용과 한 줄에 인용 내용 표시
O <mark> 텍스트 </mark>
- 형광펜(배경이 노랑) 표시
O <span> 텍스트 </span>
- 영역 묶기, 줄 안에서(인라인) 묶기
O <ruby> </ruby>
- 동아시아 글자에 주석 표시, ruby 태그 안에 <rt></rt> 태그를 사용해 주석 표시
* 예) 루비(<ruby>ruby<rt>글자 주석 표시</rt></ruby>) 태그는 이렇게 사용한다.
O 상기 이외에도 <tt></tt>, <big></big>, <strike></strike>, <s></s> 등이 있음■ [HTML 5] 목록 태그
▣ 목록을 만드는 태그
O <ul> <li> </li> </ul>
- <ul> 태그는 순서없는 목록임
- 각 항목 앞에 기호(블릿)이 붙으며, CSS의 list-style-type 속성으로 블릿 수정
- <li> </li> 태그는 목록 요소 (list item)를 의미하는 태그임
- 속성 type 은 "square", "circle", "disc" 가 있음
O <ol> <li> </li> </ol>
- <ol> 태그는 순서있는 목록임
- 각 항목 앞에 숫자 붙음
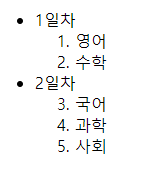
- 속성 type 은 블릿 앞의 숫자 조정으로 "1", "A", "a", "I", "i" 가 있고, start 속성은 시작번호 지정, reserved 속성은 역순으로 표시<ul> <li>1일차 <ol type="1"> <li>영어</li> <li>수학</li> </ol> </li> <li>2일차 <ol type="1" start="3"> <li>국어</li> <li>과학</li> <li>사회</li> </ol> </li> </ul>
O 정의 목록 - <dl><dt></dt> <dd></dd></dl>
- 설명 목록(definitiOn list), 제목(definitiOn term)과 그에 대한 설명(definitiOn descriptiOn)으로 이루어진 목록
- 하나의 <dt>에 여러 개의 <dd> 값 가질 수 있고, <dt>와 <dd> 태그는 닫는 태그를 생략해도 된다.<dl> <dt>HTML5</dt> <dd>Multimedia Tag</dd> <dd>Connectivity</dd> <dd>Device Access</dd> </dl>■ [HTML 5] 표(Table) 태그
▣ 테이블을 만드는 태그
O <table>, <tr>, <th>, <td>
- 테이블은 가로 row(행)과 세로 column(열)으로 표시됨
- <tr>은 표 내부의 행(row) 태그
- <th>는 행 내부의 제목 셀(cell) 태그로 제목을 중앙에 bold로 표시
- <td>는 행의 일반 셀 태그<table border="1"> <tr> <th>과일</th> <th>채소</th> </tr> <tr> <td>사과</td> <td>배추</td> </tr> </table>- table 제목은 <table> 태그 바로 밑(첫번째 <tr> 위)에 <caption>제목</caption> 으로 표시
* <cation> 제목은 테이블 위쪽 중앙에 표시됨<table border="1"> <caption>과일</caption> <tr> <td>사과</td> <td>오렌지</td> <td>포도</td> </tr> </table>
O 테이블 제목 붙이기 다른 방법
- <figure><figcaption>제목</figcaption></figure>
- 테이블 전체에 캡션을 묶어줄 수 있는 태그로 <figure></figure>로 테이블을 감싸고, 제목이 들어갈 위치(테이블 위/아래)에 <figcaption>제목</figcaption> 하면 됨<figure> <figcaption>좋아하는 과일</figcaption> <table border="1"> <tr> <td>사과</td> <td>오렌지</td> <td>포도</td> </tr> </table> <figcaption>좋아하는 과일</figcaption> <!-- 아래에 배치 시 --> </figure>* <figure></figure>은 이미지나 동영상 부분에도 사용 가능
O 테이블 셀(칸) 합치기 (<td> 또는 <th> 대상 지정)
- colspan : 열 합치기(가로 너비)
- rowspan : 행 합치기(세로 높이)
- <td> 합치기
<td colspan="합칠 열의 개수"> 내용 </td>
<td rowspan="합칠 행의 개수"> 내용 </td>- <colgroup></colgroup>은 <table>태그와 같이 쓰는 태그로, <col style="width: 200px;">로 각 줄(셀)마다 크기를 설정함
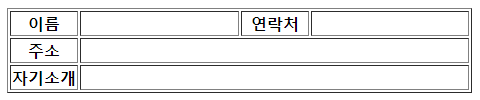
<table border="1"> <colgroup> <col style="width: 15%"> <col style="width: 35%"> <col style="width: 15%"> <col style="width: 35%"> </colgroup> <tr> <th>이름</th> <td></td> <th>연락처</th> <td></td> </tr> <tr> <th>주소</th> <td colspan="3"></td> </tr> <tr> <th>자기소개</th> <td colspan="3"></td> </tr> </table>
O <colgroup><col></colgroup> : 열끼리 묶어 스타일 지정
- <col>태그는 한 열에 있는 모든 셀에 같은 스타일을 적용하려고 할 때 사용함. 닫는 태그 없음
* span 속성을 이용하여 여러 열을 묶을 수 있음
- <colgroup> </colgroup> 태그로 여러 열을 묶을 수 있는데, <colgroup> 안에 묶는 열의 개수만큼 <col> 태그를 사용
* 즉, 표의 셀(<td>)의 개수와 <col> 태그의 개수가 같아야 함
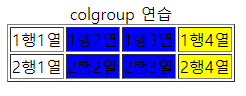
- 위 두 태그는 <caption> 태그 뒤, <tr> 태그 전에 사용해야 함<table border="1"> <caption>colgroup 연습</caption> <colgroup> <!--td 4개, col 도 4개 사용 --> <col> <col span="2" style="background-color: blue;"> <col style="background-color: yellow;"> </colgroup> <tr> <td>1행1열 </td> <td>1행2열 </td> <td>1행3열 </td> <td>1행4열 </td> </tr> <tr> <td>2행1열 </td> <td>2행2열 </td> <td>2행3열 </td> <td>2행4열 </td> </tr> </table>
O 테이블의 구조 정의 태그
- <thead>, <tbody>, <tfoot>
- <thead> <tr> ... </tr> </thead> 표의 제목 부분
- <tbody> <tr> ... </tr> </tbody> 실제 본문
- <tfoot> <tr> ... </tr> </tfoot> 요약 부분
* <tfoot>을 <tbody> 위로 배치도 가능
- 표의 본문이 길 경우 자바스크립트를 이용하여 제목과 바닥을 고정하고 본문만 스크롤되게 가능함■ [HTML 5] 이미지 태그(이미지와 하이퍼링크)
▣ 이미지 태그(<img>)
O <img src="경로" [속성="값"]>
- alt 속성 : 대체 텍스트
- width, height 속성 : 이미지 크기 조정
<img src="./penguins.jpg" alt="펭귄" width="300" />O 이미지에 설명글 붙이기
- <figure> 요소 </figure> 설명글을 붙일 대상(요소) 지정
- <figcaption> 설명글 </figcaption> 이미지를 설명하는 대체 텍스트<figure> <img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png" alt="daum 로고"> <figcaption>[daum 로고]</figcaption> </figure>▣ 하이퍼링크(<a>, <map>) 만들기
O <a></a> 태그
- anchor 태그(<a>)는 ①서로 다른 웹 페이지 사이를 이동하거나 ②웹 페이지 내부에서 특정한 위치로 이동할 때 사용하는 태그
<a href="링크할 주소(경로)" [속성="속성값"]>텍스트, 이미지(<img>태그 활용)</a>
* 절대경로 : 최상위 디렉토리가 반드시 포함 된 경로
* 상대경로 : 현재 디렉토리(비교 대상)를 기준으로 작성된 경로(/ ./ ../)
/ : 최상위 경로
./ : 현재 디렉토리(폴더)
../ : 상위 디렉토리
O <a> 태그 속성들
- href(hypertext reference) : 링크된 페이지의 URL임
- target : 링크된 문서를 클릭했을 때 문서가 열릴 위치 명시로 _blank, _self, _parent, _top 가 있음
- rel : 현재 문서와 링크된 문서 사이의 연관 관계(relationship)를 명시
* 검색 엔진들은 링크에 대한 더 많은 정보를 수집하기 위해 이 속성을 사용할 수 있으며, 이 속성은 href 속성이 반드시 설정되어 있어야만 사용할 수 있음
* rel 속성값 : alternate, author, bookmark, external, help, license, next, nofollow, noreferrer, noopener, prev, search, tag
- download : 사용자가 하이퍼링크를 클릭할 때 해당 대상(target)으로 연결되지 않고 대신 해당 콘텐츠가 다운로드됨 <a href="https://abc.jpg" download>abc logo</a>
- hreflang : 링크한 문서의 언어 지정
- type : 링크한 문서의 유형 알려주기
O 링크(앵커) : 한 페이지 안에서 점프하기
- <a> 태그 href 속성을 이용해 링크함 (단, 앵커 이름 앞에 '#'을 붙임)
<a href="#앵커이름"> 텍스트 or 이미지</a>
- 이동 위치에 id 속성을 이용해 앵커를 만듦
<태그 id="앵커이름"> 텍스트 or 이미지</태그>
O 이미지 맵(map) 사용하기
- 이미지 맵 : 한 이미지 상에 여러 다른 링크를 만드는 것
- <map name=""><area><area>...</map> 태그와 <img>태그 usemap 속성 이용
- 맵 이름을 부여한 후, 사용할 이미지가 있는 <img> 태그에서는 usemap 속성을 추가하고 "#맵이름"을 지정해줌
- 기본 형식
<map name="맵이름">
<area shape="" coords="" href="" target="" alt="">
<area shape="" coords="" href="" target="" alt="">
</map>
<img src="이미지 파일" usemap="#맵이름">
- 속성 : alt, shape, coords, download, href, media, rel, target, type
- shape 속성은 링크로 사용할 영역 모양(형태) 지정 : default, rect, circle, poly
- coords 속성은 링크로 사용할 영역을 지정해주는 것이며, rect인 경우는 시작 좌표(x,y)와 끝 좌표(x,y)를 이용해 지정하고, circle인 경우는 원의 중점 좌표(x,y)와 반지름의 크기를 지정함
* 좌표는 이미지 보는 프로그램(알씨 등)으로 이미지를 띄운 후 모양(shape)에 따른 좌표(coords, 이미지 프로그램 하단의 X, Y 좌표)를 찾아 <area>태그 내에 지정하면 됨<figure> <img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png" usemap="#logo" alt="daum 로고"> <figcaption>daum 로고</figcaption> </figure> <map name="logo"> <area shape="rect" coords="86,40,205,147" href="http://www.daum.net" target="_blank"> <area shape="circle" coords="270,96,45" href="#"> </map>O 이미지 맵을 이용해 이벤트 메일 만들기
- 사용할 이미지는 <img>링크로 붙일 수 있도록 서버에 저장
- 이미지 보는 프로그램으로 모양(shape)에 따른 좌표(coords)를 찾아 <area>태그 내에 지정
- 소스 코드를 복사하여 메일 내용에 붙여넣기(메일의 html 소스에)■ [HTML 5] 멀티미디어(오디오/비디오)
▣ 오디오 태그 / 비디오 태그
O <object>, <emded> 태그
- 외부 파일을 삽입하는 태그. <audio>, <video> 태그로 대체되는 추세
<object data="경로" type="유형" name="이름" width="너비" height="높이"></object>
* 웹 브라우저에서 직접 재생할 수 없는 자바 애플릿이나 pdf, 플래시무비 등 삽입
- <object> 태그를 지원하지 않는 브라우저는 <embed> 태그 사용
<embed src="경로" type="유형" width="너비" height="높이">
O <audio> 태그
- 배경 음악이나 효과음 등 오디오 재생
- 대부분 브라우저에서 mp3 지원하므로 mp3 파일만 사용
- <audio src="오디오 파일 경로" [속성="속성값"]></audio>
- 속성 : src(음악 파일 경로), autoplay(자동 재생), controls(재생 도구 출력), loop(반복 지정), preload(재생 전 모두 불러올지 지정), poster
* preload="none | metadata | auto" : 다운로드 여부 지정
* poster="fire.jpg" : 비디오 재생할 수 없을 경우, 대신 표시하는 이미지 지정
① <audio src="media/bgsound.mp3" controls="controls" autoplay="autoplay" loop="loop"></audio>
② <audio src="media/bgsound.mp3" controls></audio>
* 속성은 XHTML5 표기법 사용 시에는 ①처럼, HTML5 표기법으로 사용할 경우에는 ②처럼 속성 이름만 입력해도 됨
O <video> 태그
- 웹 문서에 비디오 파일 삽입
- <video src="비디오 파일 경로" [속성="속성값"]></video>
- 속성 : src, preload, autoplay, loop, controls, width, height, poster
- <video></video> 태그는 아래 2가지 방법으로 사용
<video src="" type="video/mp4" controls="controls"></video>
<video controls> <!-- 속성에 값을 안넣으면 기본값이됨 -->
<source src="" type="vido/mp4" />
</video>* 지원 안되는 브라우저일 경우, <source> 사용
<video autoplay controls width="300" height="150"> <source src="http://webguru.dothome.co.kr/media/Painting.mp4" type="video/mp4"> <source src="http://webguru.dothome.co.kr/media/Painting.webm"> <source src="http://webguru.dothome.co.kr/media/Painting.ogv"> </video>▣ HTML 5와 코덱(비디오/오디오)
O 비디오 코덱
- 인코딩과 디코딩 수행
- html 5에서는 브라우저에서 직접 재생할 수 있는 비디오 코덱만 허용
* 인코딩(encoding) : 원본 비디오를 컴퓨터에서 사용할 수 있는 비디오 파일로 변환
* 디코딩(decoding) : 컴퓨터 비디오 파일에 있는 비디오 정보를 가져와 플레이어에 보여주는 과정
* 촬영(기기) --> 인코딩(비디오 코덱) --> 비디오 파일(컴퓨터) --> 디코딩(비디오 코덱) --> 비디오 플레이어
(1) H.264/AVC
- 고화질의 영상. mp4 파일, mov 파일 등에서 사용
- 유료 코덱이지만 온라인에서 사용할 경우 무료로 사용 가능
- 대부분 모던 브라우저에서 지원
(2) 오그 테오라(ogg Theora)
- 공개 코덱. ogv 파일 형식에서 사용
- 크럼, 파이어폭스, 오페라에서 지원
(3) v8, v9
- 오픈 소스로 공개 코덱. webm 파일에서 사용
- 화질이 좋고 무료로 제공
- 크럼, 파이어폭스, 오페라에서 지원
* 동영상 파일을 웹 브라우저에 삽입할 때는 대부분의 브라우저에 H.264 코덱을 지원하므로 mp4 파일을 기본적으로 사용
* 무료이면서 최신 코덱인 v9 코덱을 이용한 webm 파일도 함께 사용
* 이전 모던 브라우저 중에서 ogv 파일만 지원하는 경우도 있으므로 ogb 파일도 사용
O 오디오 코덱
(1) MPEG-1 AUDIo Layer3 (MP3코덱)
- 가장 많이 사용하는 오디오 코덱
- mp3 파일에서 사용
- 특허권이 등록되어 있어서 유료
(2) 오그 보비스(ogg Vorbis)
- 공개 코덱. ogg 파일 형식에서 사용
- 재생 플레이어가 적고 인코딩 시간이 더 걸린다는 단점.
* 무료라서 PC게임 등에 많이 사용'IT(Tip)' 카테고리의 다른 글
웹 페이지 꾸미기 - CSS 3 란? 그리고 선택자 정리 (0) 2020.08.09 웹페이지 만드는 언어 HTML 5 정리 #2 (0) 2020.08.04 FileEncrypt로 압축된 파일을 풀 때 에러나는 경우 (0) 2020.08.02 MySQL 다운로드 및 설치 절차, 그리고 설치 확인 방법 (0) 2020.08.01 ASUS Notebook OS 초기화(Windows10 재설치) (0) 2020.07.30
