goodthings4me.tistory.com
이전 포스팅 "cafe24 가상서버호스팅 신청하고 서버 셋팅과 파이썬 장고 설치하기"에 이어서 Visual Studio Code로 SSH를 통해 원격 서버에 접속하기 위한 remote-ssh 연결 절차를 알아본다.
VS Code로 SSH를 통해 원격서버 접속하기
▶ 먼저, 설명은 윈도우 10 기준이며, 확장 플러그인(extension)인 Remote Development가 설치되어 있어야 한다.
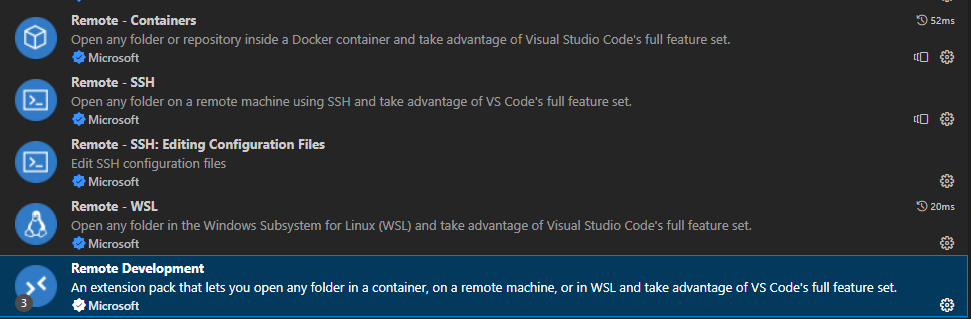
VS Code 좌측 Extension에서 Remote Development 검색 후 설치한다.(Remote-WSL, Remote-Containers, Remote-SSH가 자동으로 같이 설치됨)

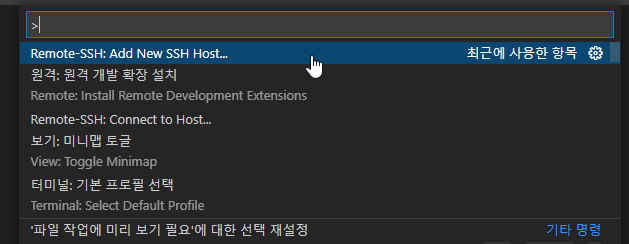
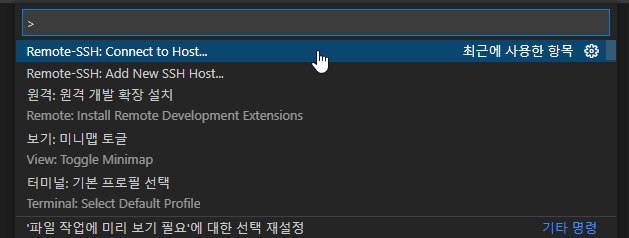
▶ VS Code에서 F1 키(또는 Ctrl + p)로 명령 팔레트를 연다.
▶ remote ssh 입력하고, 그 아래 항목 중에서 원격-SSH: 새 SSH 호스트 추가...Remote-SSH: Add New Host... 클릭한다.

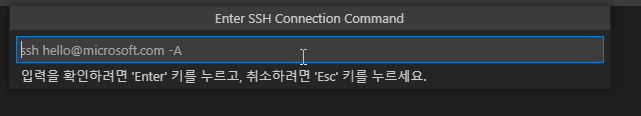
▶ SSH Connection Command 란에 ssh 서버ID@도메인(예시, ssh root@abc.cafe24.com) 또는 ssh 서버 IP(예시, ssh xxx.xxx.xxx.xxx) 입력 후 엔터

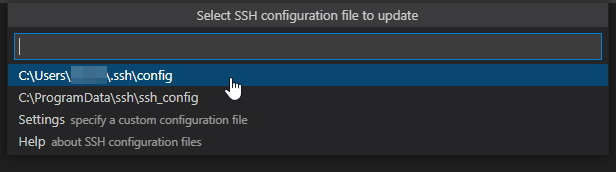
▶ Select SSH configuration file to update 란에서
c:\User\[username]\.ssh\config 선택 (또는 c:\ProgramData\ssh\ssh_config 선택해도 됨)

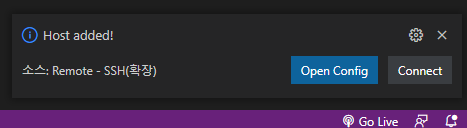
※ 우측 하단 Host added! 팝업창의 Open Config를 클릭하면 내역을 볼 수 있음

--- config 파일 --------------------------------------------------
Host 입력한 값
HostName 입력한 값
User 서버 id (##서버 id이기 때문에 시스템마다 다를 수 있음)
------------------------------------------------------------------
해당 폴더를 보면, config 파일 이외에 known_hosts 파일도 있음
known_hosts 파일을 열어보면,
입력 값(IP)과 키값(fingerprint) 같은 내용을 볼 수 있음
▶ 다시 명령 팔레트를 열고 원격-SSH: 호스트에 연결...Remote-SSH: Connect to Host... 클릭하고 방금 입력한 IP(또는 도메인)를 클릭한다.

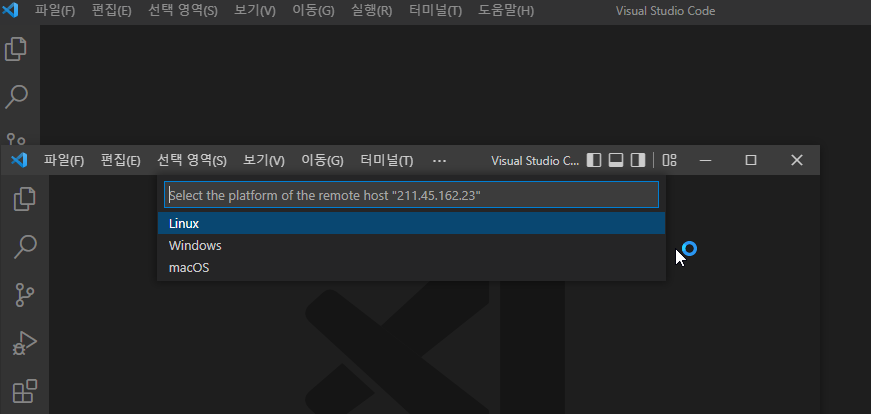
▶ VS Code 새 창이 열리면서 서버 운영체제 선택(Linux, Windows, macOs) 항목이 나타난다. 본인의 서버 운영체제를 선택한다.

▶ Continue 선택 (여기서 known_hosts 파일 내용을 읽어서 보여줌)

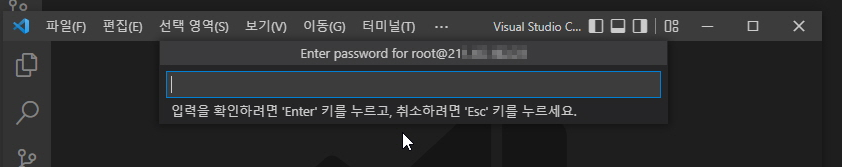
▶ 패스워드 다시 입력하면 서버 진입 시도

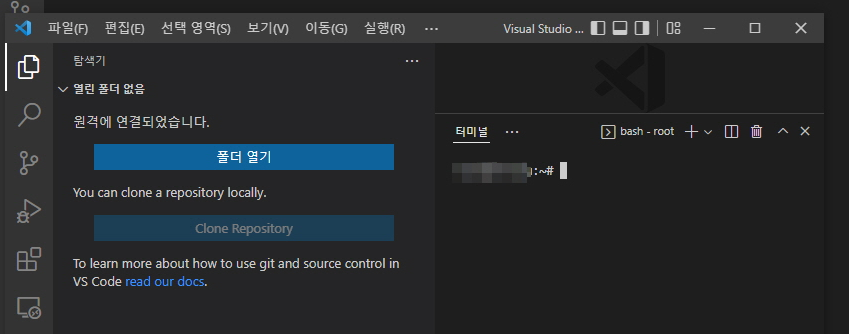
▶ 서버에 진입하면 원격 VS Code의 탐색기와 터미널이 나온다. 터미널 작업이 필요하면 터미널을 사용하고, 폴더 열기가 필요하면 '폴더 열기' 버튼을 클릭한다.

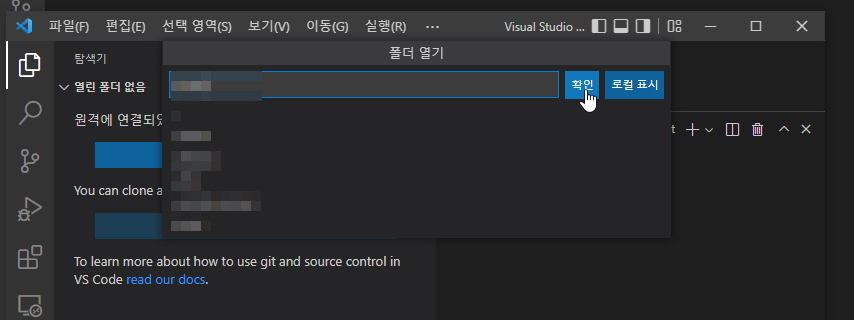
▶ '폴더 열기'에서 폴더 선택 후 확인 클릭 후 패스워드 재 입력

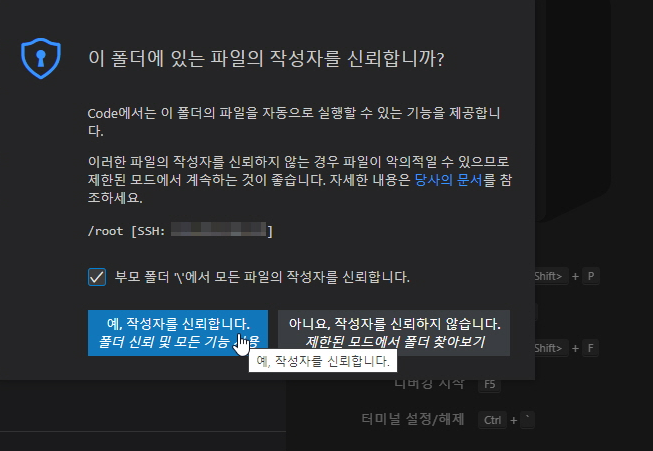
▶ "이 폴더에 있는 파일의 작성자를 신뢰합니까?" 팝업창에서 신뢰합니다. 체크 후
"예 작성자를 신뢰합니다" 버튼 클릭

▶ 이후 작업은 PC에서 VS Cdoe 사용법과 동일하게 사용하면 됨
※ 관련 글 더보기
리눅스 가상서버 환경에서 장고(django) 서버 구동을 위한 nginx, gunicorn 설치해보기
리눅스 서버 설치에 필요한 명령어 몇 개만 알고 있는 수준에서 서버를 세팅하고 Gunicorn과 Nginx를 설치하는 것이 쉽지는 않았지만, 구글에서 열심히 찾아가며 여러 번의 시행착오 끝에 설치를 마
goodthings4me.tistory.com
'IT(Tip)' 카테고리의 다른 글
| VS Code 터미널 Windows Profile - Command Prompt 설정하기 (0) | 2022.09.18 |
|---|---|
| 엑셀 - 도로명주소 건물번호만 추출 또는 지번주소 지번만 추출 (0) | 2022.09.17 |
| Windows 10 탐색기 느려지는 증상과 해결하는 방법 (1) | 2022.06.12 |
| 크롬 버전 확인 및 크롬 드라이버(chrome driver) 다운로드 (0) | 2022.06.03 |
| 티스토리 블로그 검색 등록하기 (0) | 2022.05.29 |






댓글