goodthings4me.tistory.com
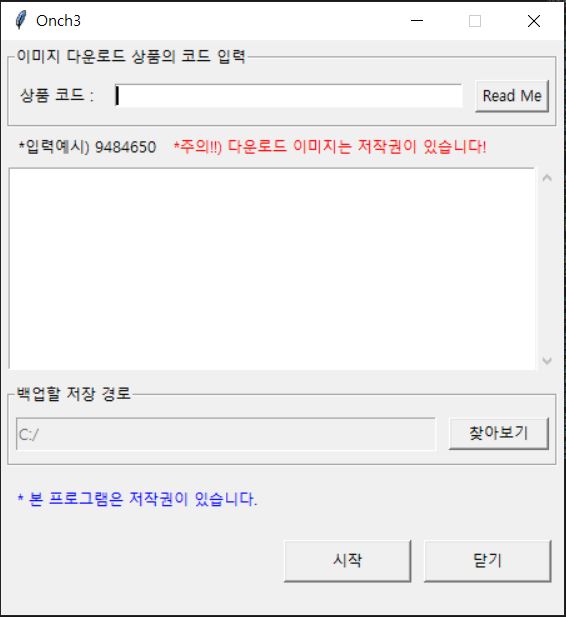
파이썬으로 만든 이미지 다운로드 GUI (tkinter 모듈 사용)
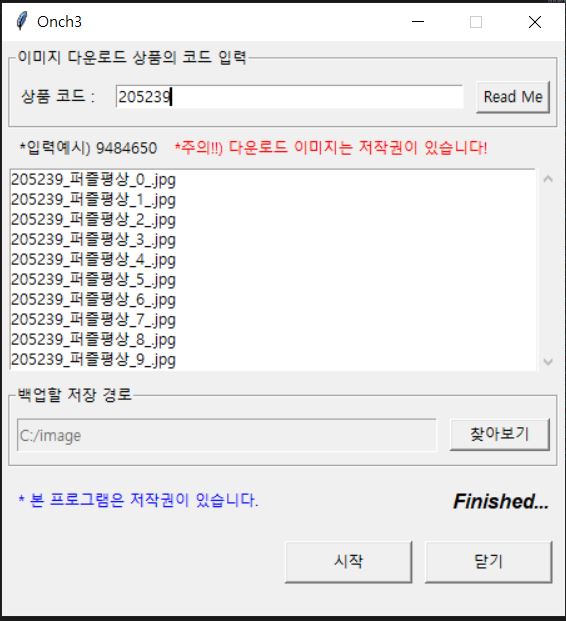
▶ 온채널 상품코드 입력 시 해당 상품의 이미지 다운로드
파이썬 크롤링(스크래핑)과 관련한 유튜브 영상(나도코딩)을 보던 중 파이썬 GUI를 만들 수 있는 tkinter 기초와 응용(이미지 합치기) 과정 영상이 있었다.
마침, 스마트스토어 스터디 중이었고 쇼핑몰 운영을 위해서는 onch3에서 이미지를 하나 하나 다운로드 받아서 업로드 해야 하는 작업이 있는 것을 알았다.
이미지 다운로드를 좀 편하게 하고, tkinter 코딩 연습을 위해 흉내를 내보았다.



▶ tkinter로 만든 레이아웃 소스
from tkinter import *
from tkinter import filedialog
import tkinter.messagebox as msgbox
import re
root = Tk()
root.title('Onch3')
root.geometry('450x460+700+100')
root.resizable(False, False)
def func_quit():
root.destroy() # root.quit
# 저장 경로(폴더) 선택
def save_path():
folder_selected = filedialog.askdirectory(title='저장할 폴더를 선택하세요', initialdir='C:\\')
if folder_selected == '': # 탐색기에서 취소 버튼 누를 때
return
# 내용이 있을 수 있기 때문에 먼저 삭제부터. 처음부터 끝까지 삭제하고 추가
# Entry()는 직접 수정이 가능해서 disable --> normal --> disable 처리함
txt_dest_path.configure(state='normal')
txt_dest_path.delete(0, END)
txt_dest_path.insert(0, folder_selected)
txt_dest_path.configure(state='disable')
# 시작 버튼
def start():
# 저장 경로 비었는지 확인
if not len(txt_dest_path.get()): # len(txt_dest_path.get()) == 0:
msgbox.showwarning('경고', '저장경로를 선택하세요!')
return
code = txt_entry_url.get() # Onch3 상품 code
save_dir = txt_dest_path.get() # save path
p = re.compile('\d{6,7}')
if p.match(code):
state_var.set('Downloading...')
root.update_idletasks()
# file_list = file_download(code, save_dir) # 함수 호출
# for image in file_list:
# list_content_view.insert(END, image)
state_var.set('Finished...')
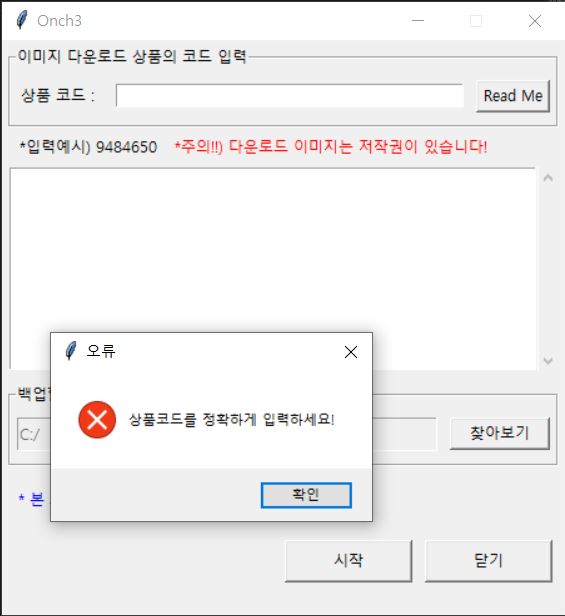
else:
msgbox.showerror('오류', '상품코드를 정확하게 입력하세요!')
return
def read_me():
msgbox.showwarning('경고', '타인의 이미지는 저작권이 있습니다.\n법적인 문제는 사용자 본인의 책임입니다.\n\n'
'onch3 URL의 html 코드 변경 시\n'
'잘못 된 데이터 추출 또는 에러가 발생하거나\n'
'프로그램 사용이 중지될 수도 있습니다.')
# URL 넣는 Frame
url_frame = LabelFrame(root, text="이미지 다운로드 상품의 코드 입력")
url_frame.pack(fill="x", padx=5, pady=5, ipady=5)
# URL 입력 레이블
lbl_url = Label(url_frame, text='상품 코드 : ', width=9)
lbl_url.pack(side='left', padx=5, pady=5)
# URL 입력 란
txt_entry_url = Entry(url_frame)
txt_entry_url.insert(0, '') # 9484650
txt_entry_url.pack(side='left', fill='x', expand=True, padx=5, pady=5)
# URL 입력 레이블 - 오른쪽(Read Me)
btn_url = Button(url_frame, text='Read Me', width=7, command=read_me)
btn_url.pack(side='right', padx=5, pady=5)
# URL 입력 레이블 - 예시 보이기
lbl_ex_frame = Frame(root)
lbl_ex_frame.pack(fill='x', padx=5, pady=0)
lbl_ex_url1 = Label(lbl_ex_frame, text='')
lbl_ex_url1.pack(side='left')
lbl_ex_url2 = Label(lbl_ex_frame, text='*입력예시) 9484650')
lbl_ex_url2.pack(side='left')
lbl_ex_url3 = Label(lbl_ex_frame, text=' *주의!!) 다운로드 이미지는 저작권이 있습니다!', fg='red')
lbl_ex_url3.pack(side='left')
# 리스트 프레임 - 데이터 추출 시 보이게 하는 Listbox 공간의 프레임
list_frame = Frame(root)
list_frame.pack(fill='both', padx=5, pady=5)
# 리스트박스 우측 스크롤
scrollbar = Scrollbar(list_frame)
scrollbar.pack(side='right', fill='y')
# 리스트박스 - 데이터 출력 현황 보이게 하는 곳
list_content_view = Listbox(list_frame, height=10, yscrollcommand=scrollbar.set)
list_content_view.pack(side='left', fill='both', expand=True)
scrollbar.config(command=list_content_view.yview)
# 저장 경로 프레임
path_frame = LabelFrame(root, text='백업할 저장 경로')
path_frame.pack(fill='x', padx=5, pady=5, ipady=5)
path_default = StringVar()
path_default.set('C:/')
# 찾아보기에서 선택한 디렉토리 path 표시, path 내역 수정 불가 처리
txt_dest_path = Entry(path_frame, textvariable=path_default, state='disable')
txt_dest_path.pack(side='left', fill='x', expand=True, padx=5, pady=5, ipady=4)
#txt_dest_path.configure(state='readonly') # state='disable'
btn_dest_path = Button(path_frame, text='찾아보기', width=10, command=save_path)
btn_dest_path.pack(side='right', padx=5, pady=5)
# 홍보 문구와 실행 표시 들어갈 공간
lbl_pr_frame = Frame(root)
lbl_pr_frame.pack(fill='x', padx=5, pady=5)
txt_word = '* 본 프로그램은 저작권이 있습니다.'
lbl_pr_txt = Label(lbl_pr_frame, text=txt_word, justify='left', fg='blue')
lbl_pr_txt.pack(side='left', fill='x', padx=5, pady=5)
state_var = StringVar()
state_var.set(' ')
lbl_state_txt = Label(lbl_pr_frame, textvariable=state_var)
lbl_state_txt.configure(font=('Arial', 12, 'bold', 'italic'))
lbl_state_txt.pack(side='right', fill='x', padx=5, pady=5)
# 실행 프레임 - 시작, 닫기
frame_run = Frame(root)
frame_run.pack(fill='x', padx=5, pady=5)
btn_close = Button(frame_run, padx=5, pady=5, text='닫기', width=12, command=func_quit)
btn_close.pack(side='right', padx=5, pady=5)
btn_start = Button(frame_run, padx=5, pady=5, text='시작', width=12, command=start)
btn_start.pack(side='right', padx=5, pady=5)
root.mainloop()※ 이미지 다운로드 소스는 제외함
※ 별거 아닌 프로그램이지만, 완성된 tkinter GUI... (100회, 공유 비번 onch3, 압축비번 goodonch3)
http://naver.me/5SWAblQs
[참고] 파이썬 코딩 무료 강의 (활용편2) - GUI 프로그래밍을 배우고 '여러 이미지 합치기' 프로그램을 함께 만들어요. [나도코딩] https://youtu.be/bKPIcoou9N8
'코딩 연습 > 코딩배우기' 카테고리의 다른 글
| 쿠팡 파트너스 상품 링크 상세정보 URL로 들어가기 - 오류 발생 (0) | 2021.08.27 |
|---|---|
| API를 잘 모르면서 해본 '쿠팡 파트너스 API' 실습 (0) | 2021.08.23 |
| 네이버 블로그 글과 이미지 가져와서 백업하기(파이썬으로 작업) (2) | 2021.08.18 |
| 티스토리 블로그 포스팅 글 목록 추출, 구글 애널리틱스 검색건수 찾기 (0) | 2021.08.05 |
| 파이썬 웹 호스팅(가비아) 운영 준비(소스파일 업로드), 서버 구동하기, 에러 메시지 조치... (0) | 2021.08.02 |






댓글